Как создать выпадающее меню с помощью HTML и CSS
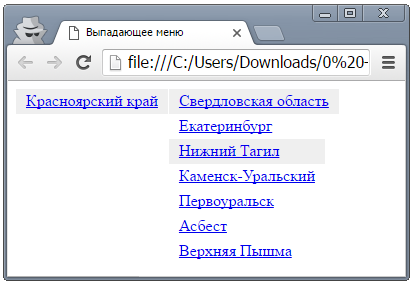
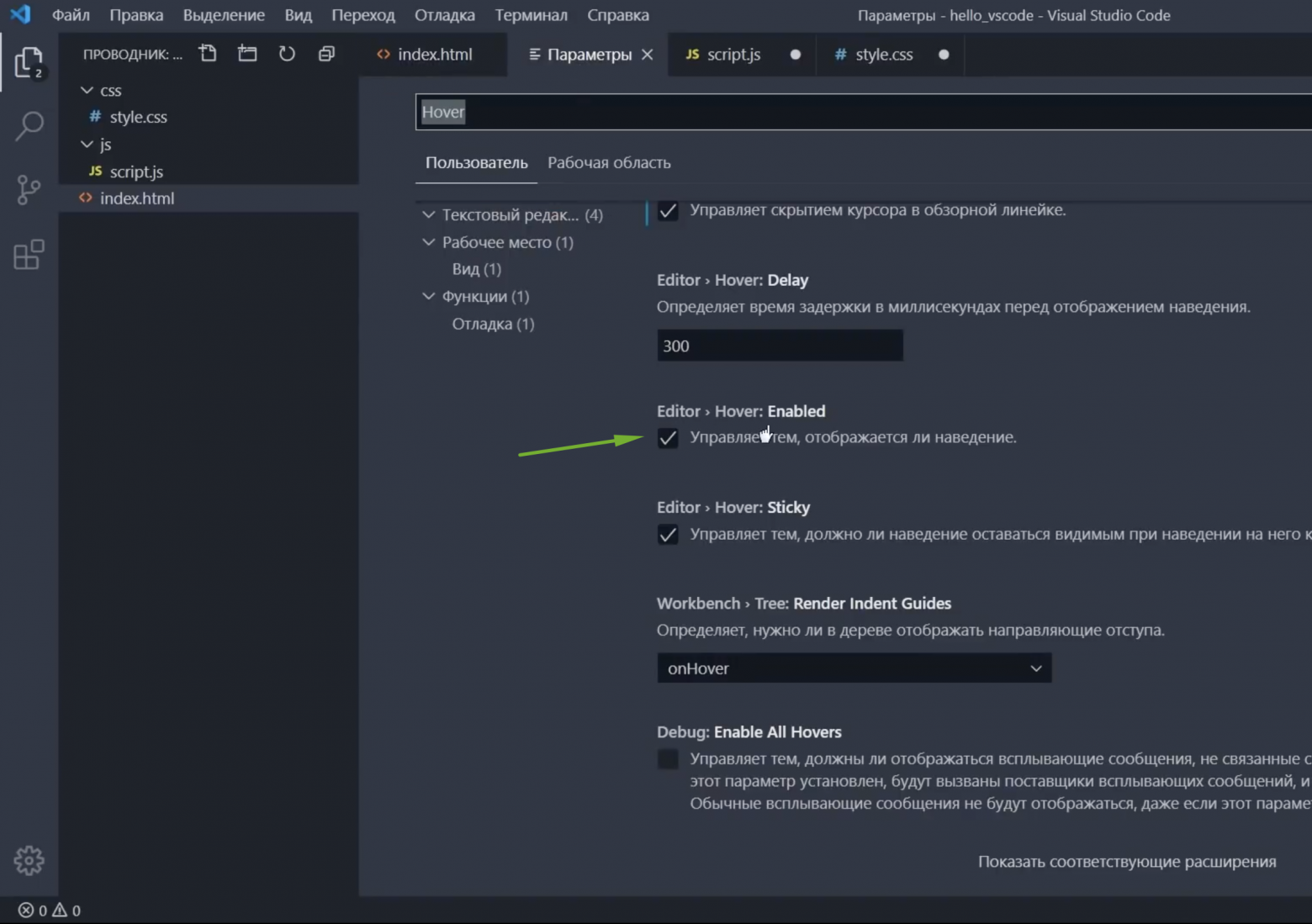
Всплывающей подсказкой называется блок с текстом, который появляется при наведении на элемент веб-страницы рис. Цель такой подсказки — дать более подробную информацию о содержимом элемента. К примеру, для ссылок подсказкой может служить адрес ссылки или краткое описание сайта, на который ведёт ссылка. Для создания подсказки в HTML добавим к нужному элементу пользовательский атрибут data-tooltip с текстом подсказки. Вывод текста и его оформление дальше возлагается на CSS. Само отображение содержимого атрибута происходит через свойство content.














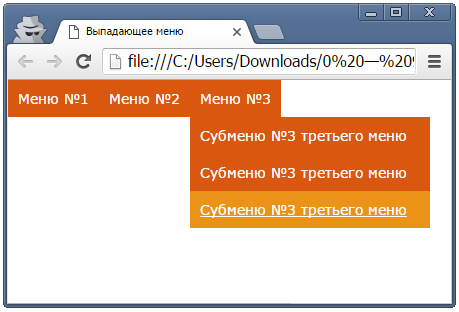
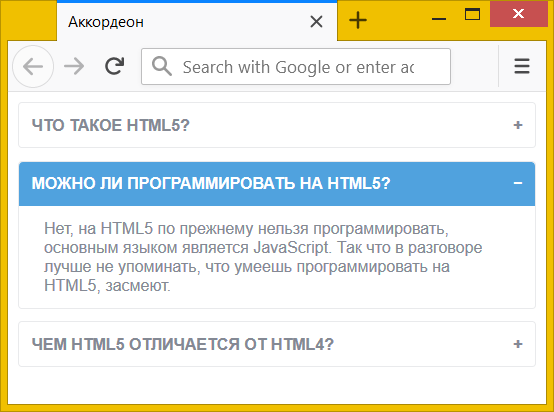
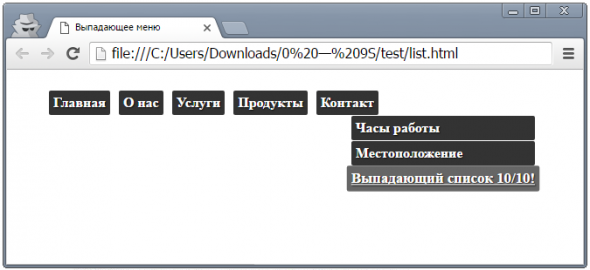
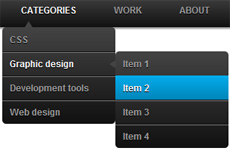
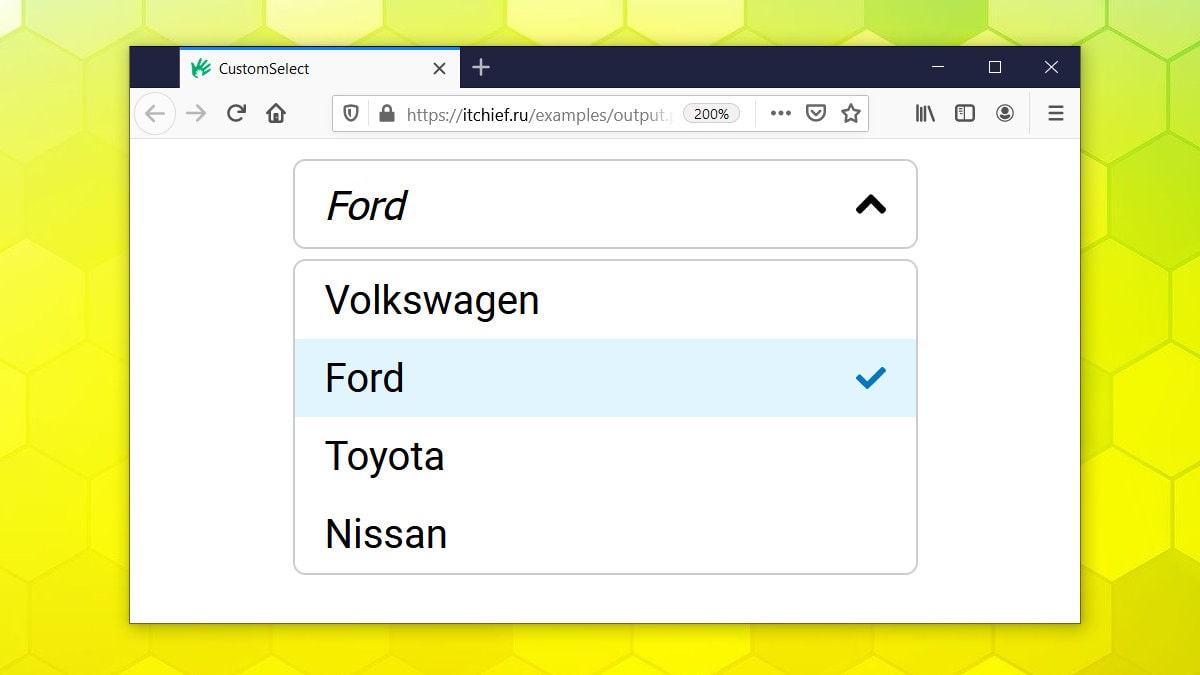
Любой контент, например кнопка, может переключать выпадающий список. Добавьте класс. Выпадающий список может быть включен либо при наведении курсора, либо при нажатии на сам переключатель. Чтобы применить раскрывающийся список, важно, чтобы родительский элемент имел относительную позицию для правильного выравнивания раскрывающегося списка.











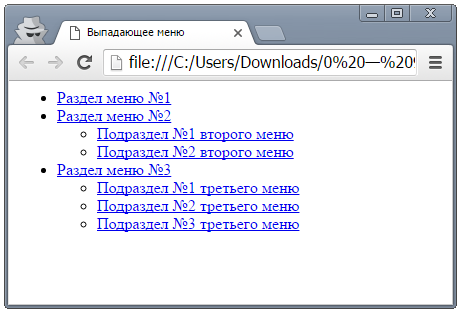
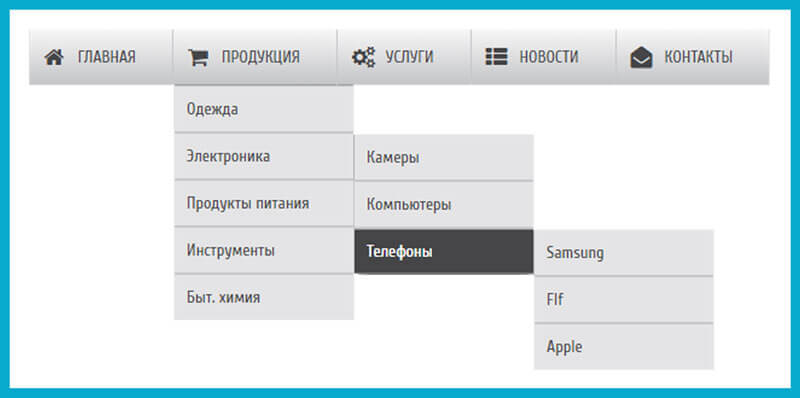
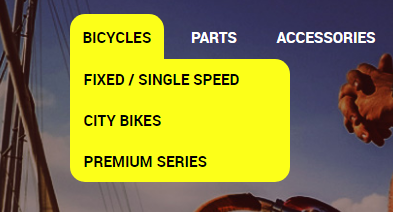
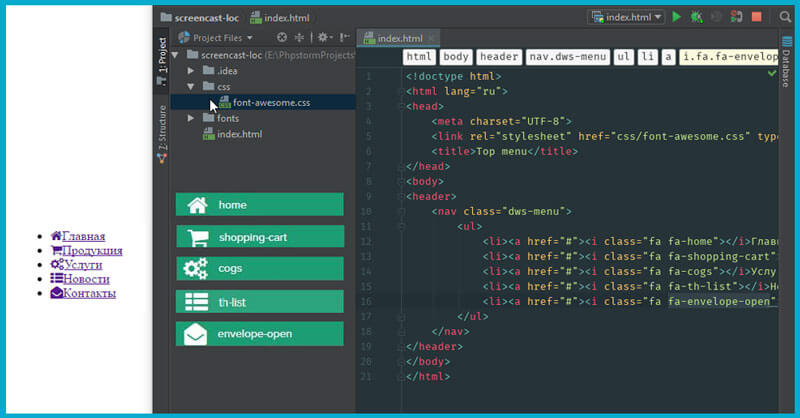
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации меню. Меню - раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором "navbar". Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию.