![Руководство по дизайну мобильных приложений: как создать уникальный дизайн | Андромо [JavaBegin] Уникальный дизайн веб приложений своими руками](https://dsgners.ru/_imgs/1500x667/files/blog_posts/2888/hypertext/20_1/mojno-rabotat-2_1701260196.jpg)
10 сервисов для создания мобильных приложений: делаем своими руками, без кода и бесплатно
Думаете, чтобы написать своё приложение для смартфона, нужно учить Kotlin и Swift? Тогда мы идём к вам! Иллюстрация: Оля Ежак для Skillbox Media.
![[JavaBegin] Уникальный дизайн веб приложений своими руками | Складчина, Скачать Как создать прототип сайта: пошаговая инструкция](https://static-cse.canva.com/blob/1126976/certificat.jpg)








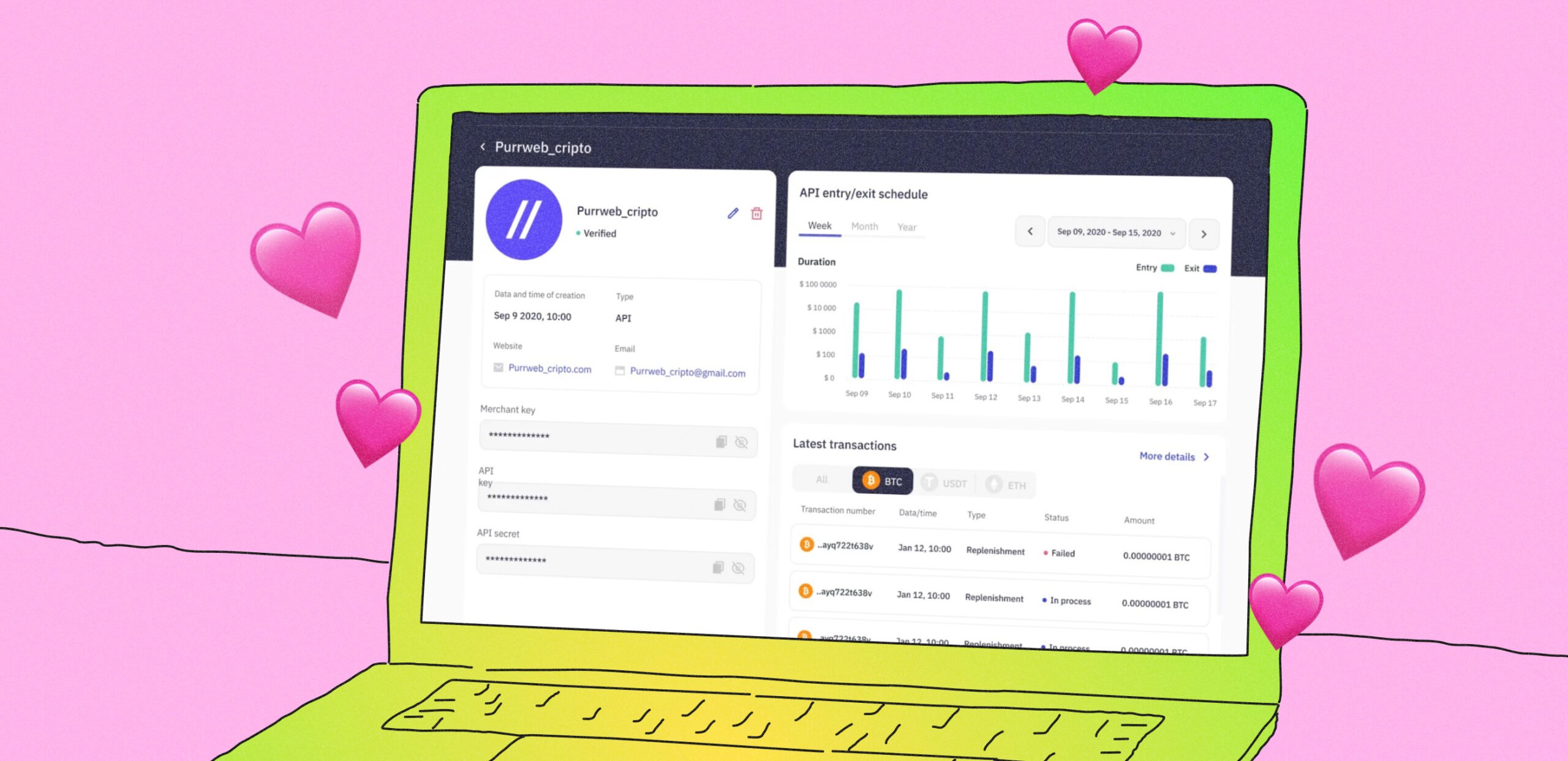
Прогрессивные веб-приложения, также известные как PWA progressive web app , объединяют характеристики мобильных и веб-платформ. Такие приложения можно добавить на главный экран устройства, однако доступ к страницам осуществляется через браузер. Благодаря быстрой скорости работы и низкой стоимости разработки, PWA стали популярными среди стартаперов.










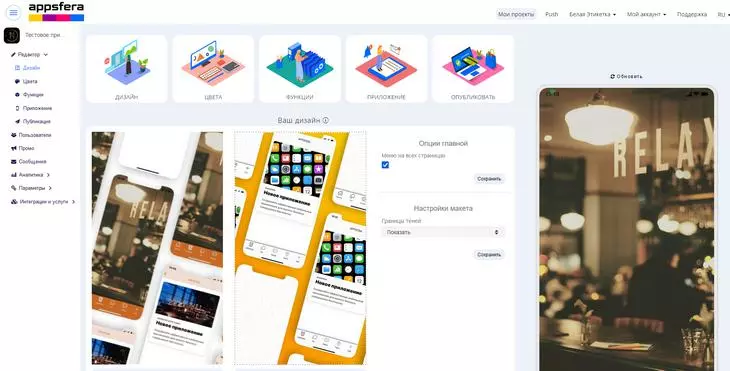
![[JavaBegin] Уникальный дизайн веб приложений своими руками](https://cdn-user84060.skyeng.ru/uploads/63495a1026bcf944846197.png)

10 бесплатных приложений для дизайнеров и просто деловых людей
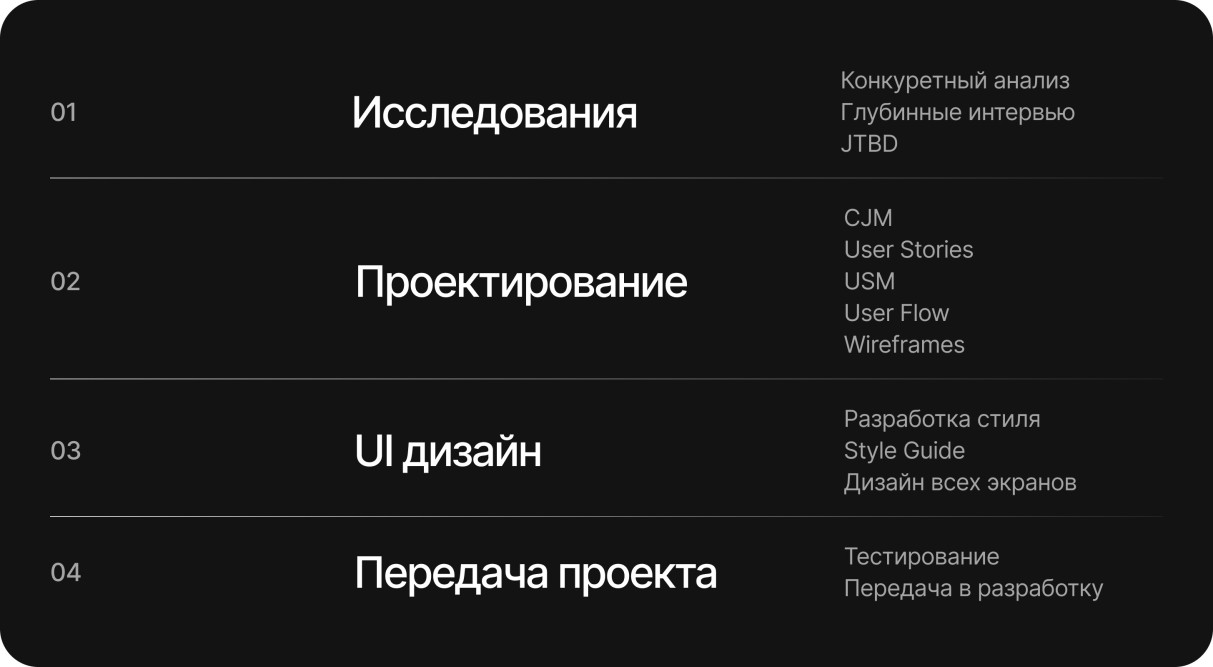
Поэтапно рассказываем, как создать дизайн сайта, и делимся последовательным алгоритмом и советами. Перед тем, как сделать дизайн сайта, важно определиться, для чего он вам нужен. Ответьте на вопросы самостоятельно или задайте их заказчику:. Чтобы создать функциональный дизайн, необходимо в первую очередь определить, какие задачи будут стоять перед пользователями при посещении сайта. Для этого можно провести исследование целевой аудитории, изучить ее потребности, проблемы и ожидания. К примеру, в интернет-магазинах пользователи ищут информацию о товарах, просматривают каталог.








Похожие статьи
- Дизайн кухни с розетками - Стоимость сайта Сколько стоит веб-дизайн. Стоимость
- Форму дизайн сайта - Сервисы для вебмастеров
- У мусора есть дом фото - ЖК Шушары Дальпитерстрой. Отзывы, фото, цены, спб, вебкамера
- Графический планшет сделать своими рука - Изготавливаем графический планшет из вебкамеры своими