
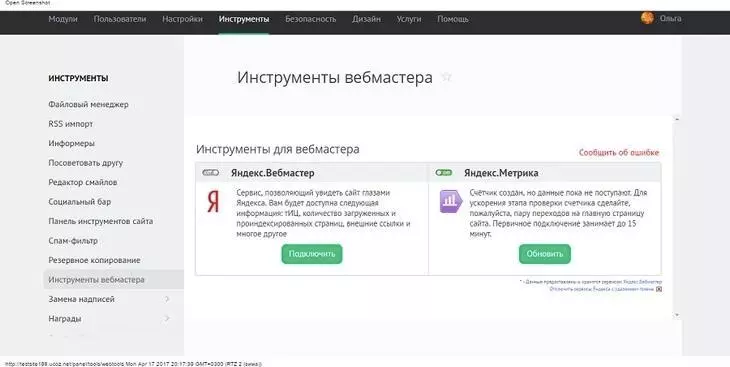
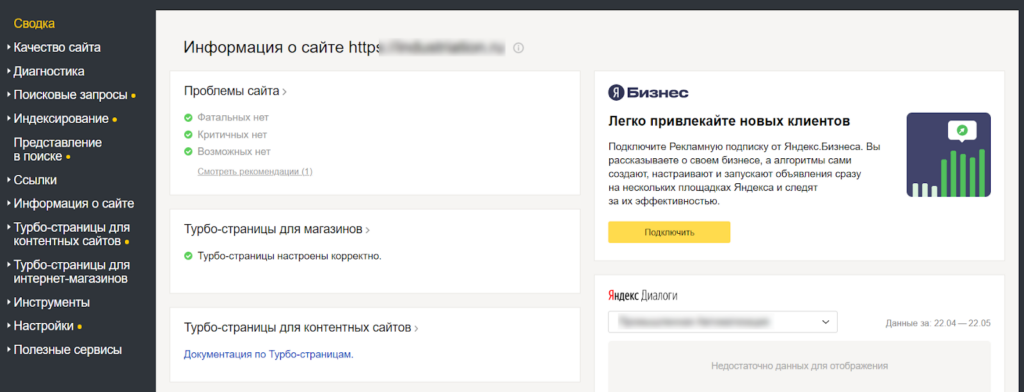
Доступ к панелям Яндекс.Вебмастера и Google Search console
Ежедневно следит за основными метриками сайта, которые критически важны для продвижения и корректной работы сайта, общая оценка качества сайта и быстрый поиск ошибок. Для быстрого бесплатного анализа любого сайта введите его домен в форму на главной странице и нажмите «Анализировать». Весь сайт, включая внутренние страницы, можно проверить на платных тарифах сервиса «Анализ сайта». Он будет искать ошибки в метатегах и кодировке, проанализирует ответ сервера, скорость загрузки и количество ссылок.












Веб-мастер от англ. Термин приблизительно можно перевести как "мастер всемирной паутины". Профессия веб-мастера очень молода и поэтому в высших заведениях РФ представлена в очень ограниченном формате. Большая часть веб-мастеров обучаются самостоятельно, либо на коммерческих курсах. Считается, что термин веб-мастер был предложен для обращения к владельцам и администраторам сайтов. Впервые термин упоминается в году одним из отцов-основателей всемирной паутины Тимом Беренсом Ли.











Забыли пароль? Раньше, для создания сайта, нужно было знать язык разметки гипертекста HTML. Сайты содержали статичную информацию. Чтобы внести изменения в определенные страницы нужно было: найти нужный файл, открывать его, найти нужный фрагмент кода и изменить его. На это уходило довольно много времени.






Похожие статьи
- Фото домов с лепниной - Шторы на дверной проем: оформление и установка
- Курганский дом малютки официальный сайт фото - Усыновить ребенка из детского дома и дома малютки. Из
- Беседка из подручного материала своими руками - Декоративное оформление и дизайн колодца на даче
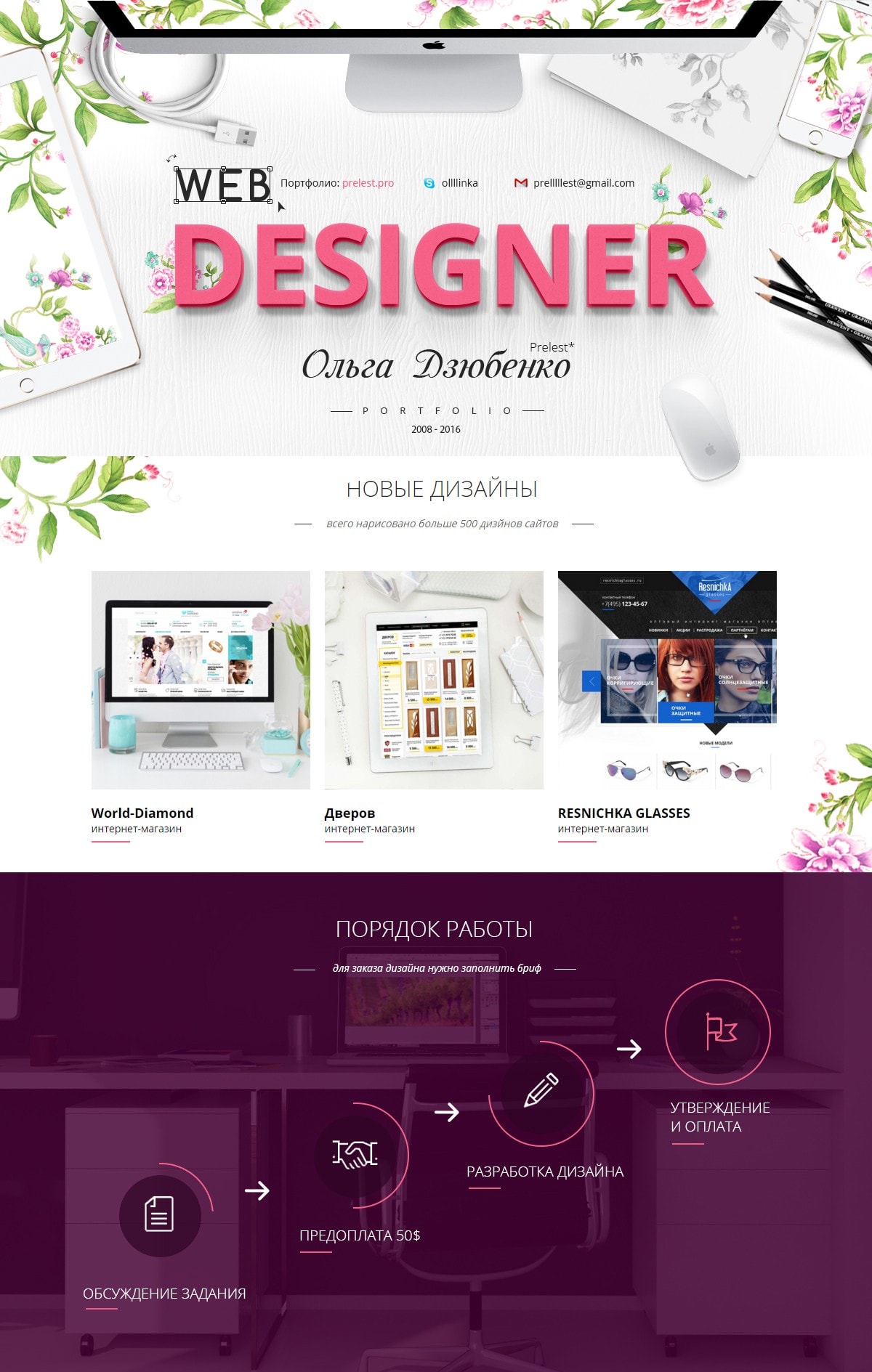
- Нужен дизайн сайта - Топ дизайн-студий если нужно разработать лучший дизайн сайта