
Как сделать обтекание текстом в html, css?
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Не редко, при публикации статьи или при заполнении страниц сайта, мы используем изображения для наглядности подаваемого материала, а так же для того, что бы разбавить скучный контент.














Это скорее продвинутый уровень, когда ты уже что-то знаешь о нем. Однако, поверь, в CSS есть еще много интересного и, возможно, в этой серии уроков ты узнаешь что-то новое и захочешь применить в своей работе. Назовем эту рубрику «Магия CSS». Думаю, это точно описывает то, о чем я буду рассказывать. Освоив эту магию тебя уже не будут пугать макеты дизайнеров, которые решили поддаться своей фантазии, ты сможешь воплотить все что угодно. Эта статья будет посвящена тому, как создать нестандартное обтекание текста.
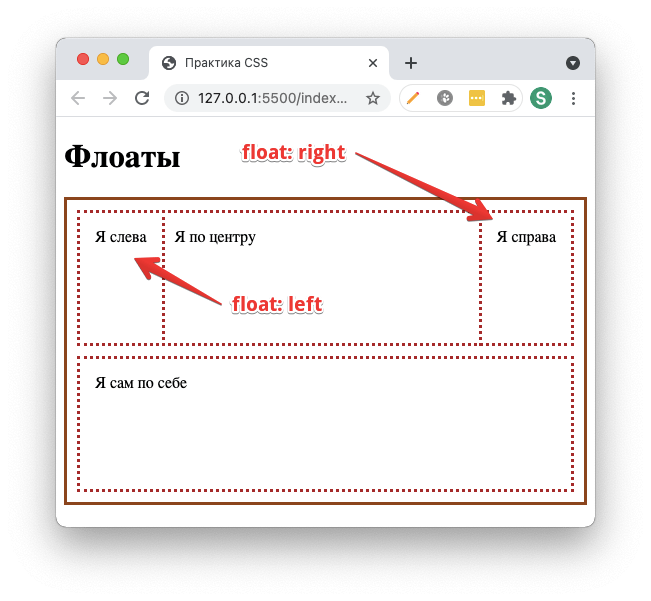
- Способы горизонтального обтекания HTML текста
- В этой статье мы разберем варианты, как сделать обтекание картинки текстом. Всего есть несколько способов.
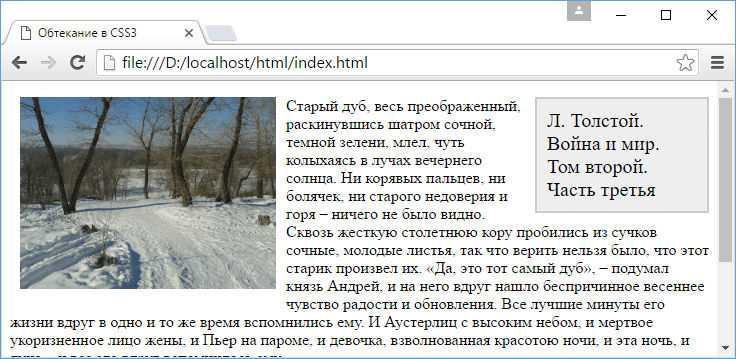
- Часто при верстке страниц необходимо решить задачу обтекания текстом картинки. Для решения этой задачи средствами CSS необходимо присвоить картинке класс и указать для этого класса стилевое свойство float.
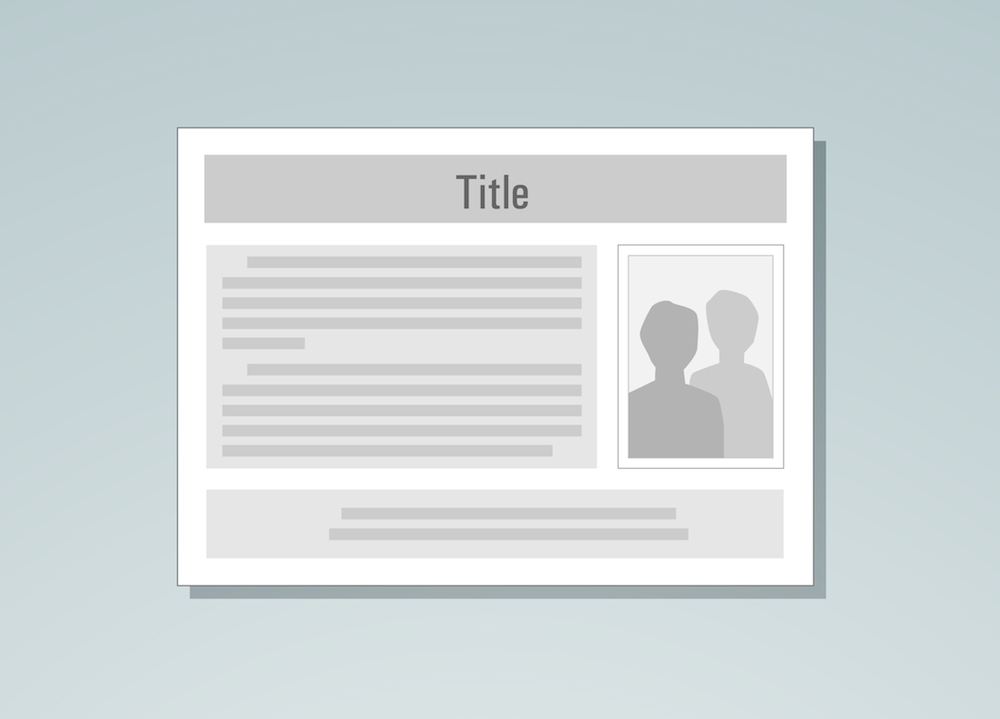
- Обтекание картинки текстом — один из популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон. Для создания обтекания изображения текстом существует несколько способов, связанных, как с возможностью тегов HTML, так и с применением стилей.
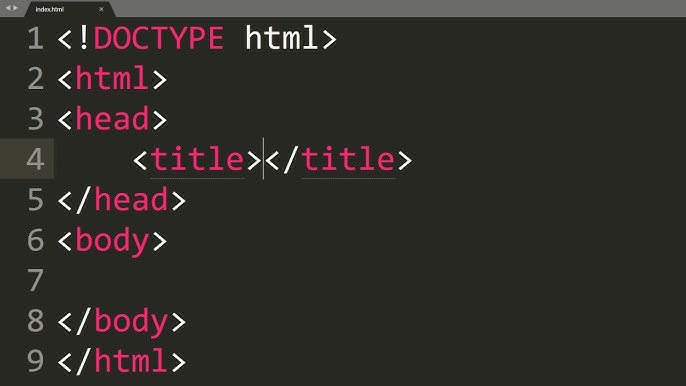
- Обтекание картинки текстом при помощи HTML
- Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста.
- Сегодня изображения используются в интернете практически повсеместно. Невозможно себе представить веб страницу на которой нет изображения.
- Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки.
- Темы рецептов
- Как сделать обтекание текстом справа!?
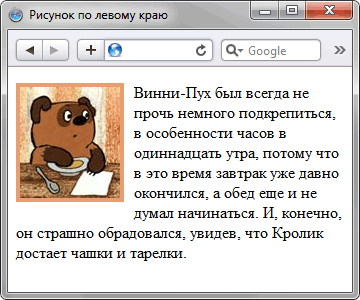
- Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст.
- Все сервисы Хабра. Evtera Evtera.










После полной загрузки страницы браузер отобразит сисунок picture. Если атрибут не указан, то рамка не отображается. Добавить в избранное.






Похожие статьи
- Декупаж мебели своими руками картинками - Декупаж в интерьере квартиры: примеры и советы по оформлен
- Качественный дизайн исследования - Контекстные интервью. Заметки для разработки дизайна
- Украшения для торта картинки - Кондитерские украшения: фигурка из мастики, сахарное
- Новогодние декоры картинки - Cached