
Что такое Material Design и почему он так популярен
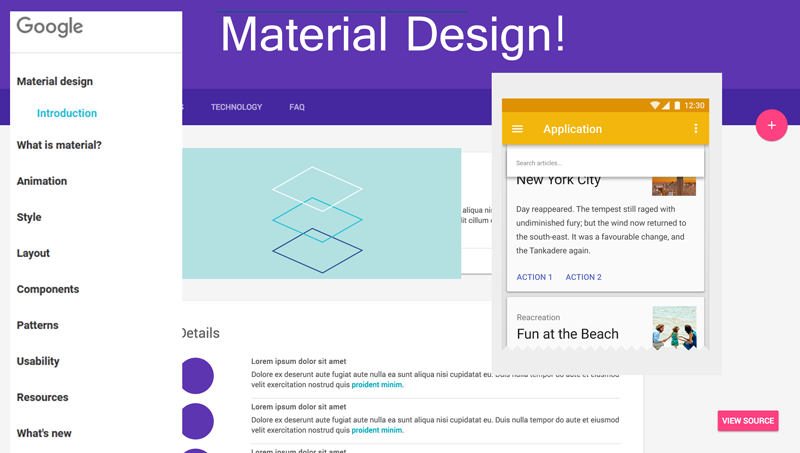
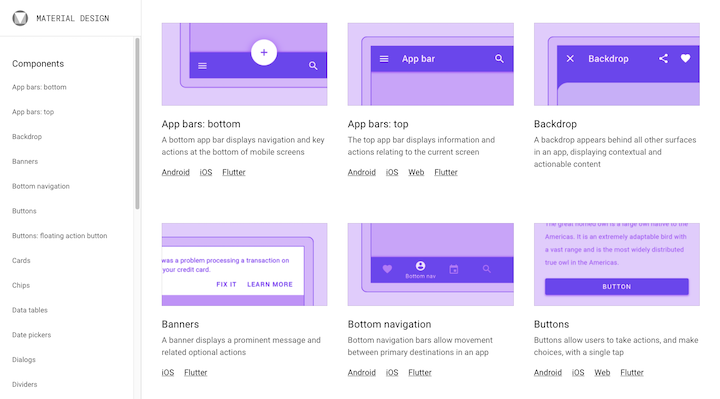
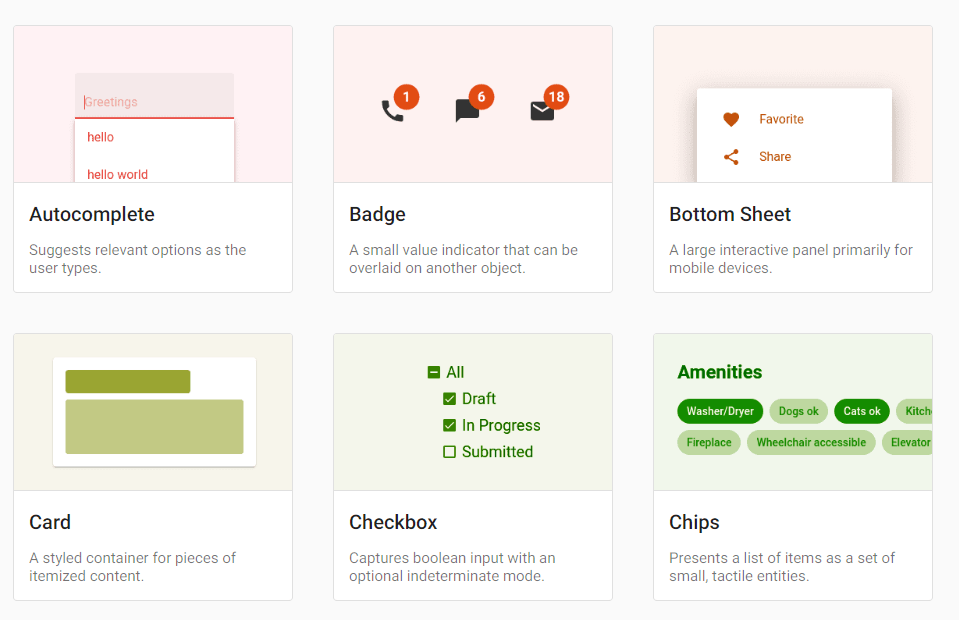
В мире существует множество дизайнерских концепций, позволяющих четко и грамотно сформировать структуру интерфейса и красиво представить ее пользователям. Одна из таковых — это Material Design. Я расскажу, что она собой представляет, чем полезна и в чем основные особенности данного подхода. Material Design — это дизайн-система , которую изобрели и представили в компании Google в году. Это не просто гайдлайн по единому визуальному оформлению — благодаря ему были унифицированы интерфейсы всех продуктов и сервисов корпорации, в частности ОС Android. В результате их совокупность воспринимается как единая цифровая система, создавая таким образом новый пользовательский опыт и обеспечивая проникновение сервисов корпорации во все сферы жизни человека.


.png)







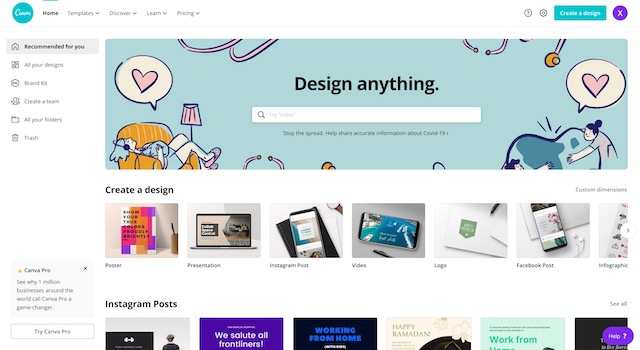
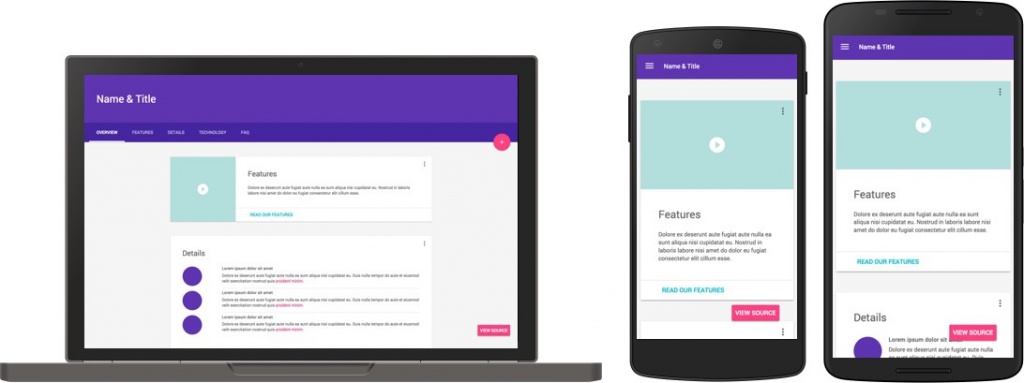
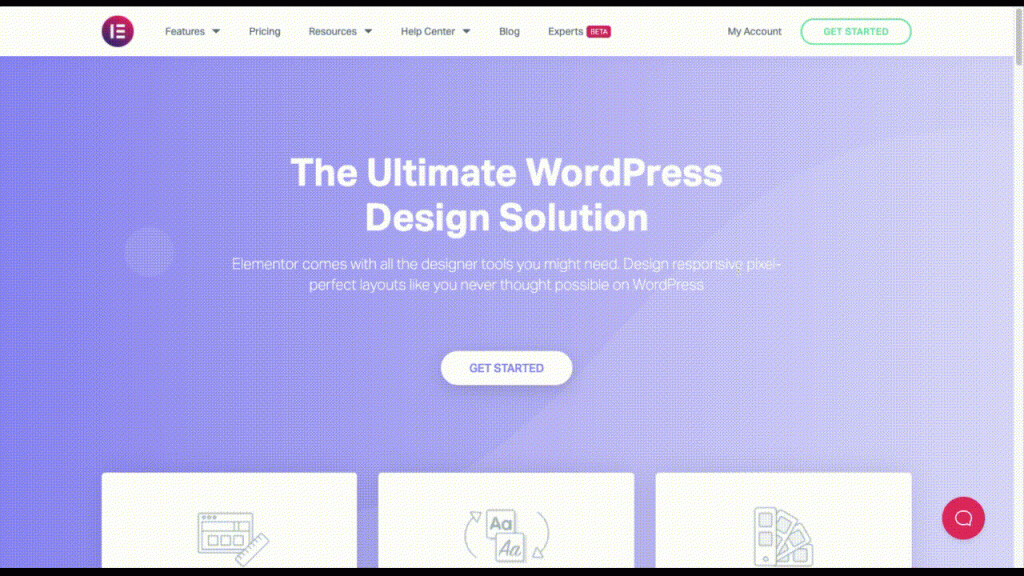
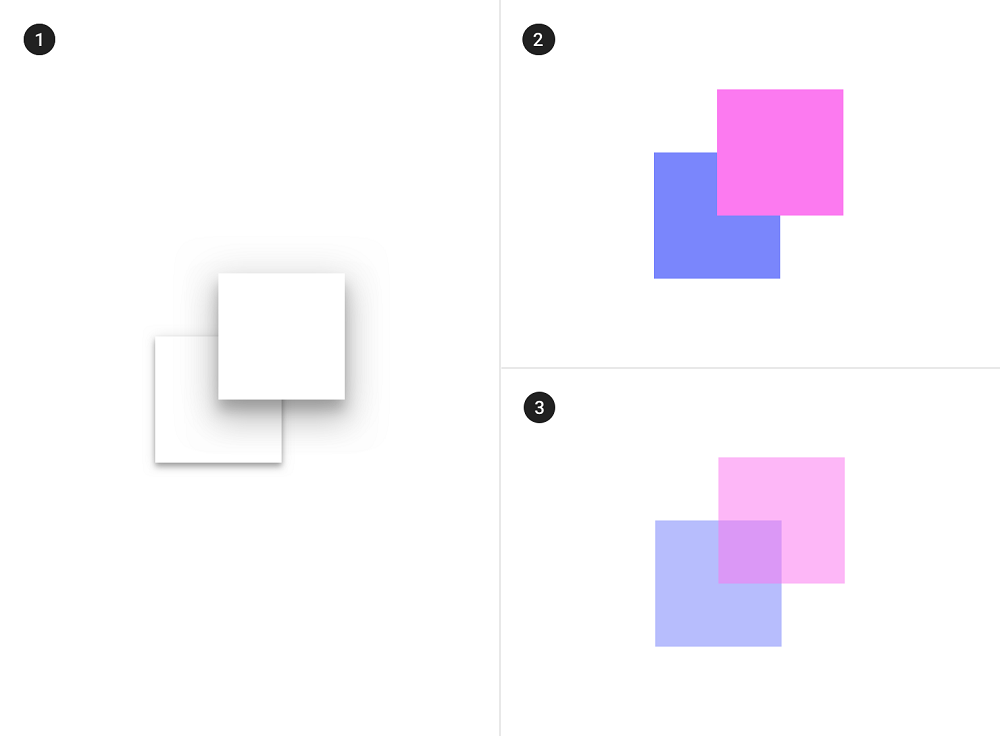
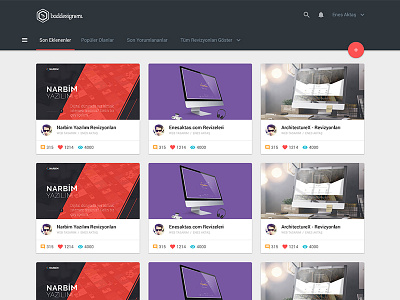
С точки зрения композиционного решения лидерство, безусловно, принадлежит модульным сеткам, а не традиционной колончастой системе. При этом, место расположение модулей, их размер и дистанция между отдельными блоками может быть вариативной, в зависимости от задач, которые возлагаются на сайт. Несмотря на это, навигационное меню, а также логотип и слоган компании лучше оставить в «шапке» страницы, поскольку это считается наиболее оптимальным решением с точки зрения юзабилити. Палитры цветовой схемы в стиле Material разнообразны и поражают яркостью и сочностью цветов. Смело применяется не только монохромные, но и контрастные палитры, в которых сочетаются различные оттенки синего, красного, зеленого и желтого цветов.









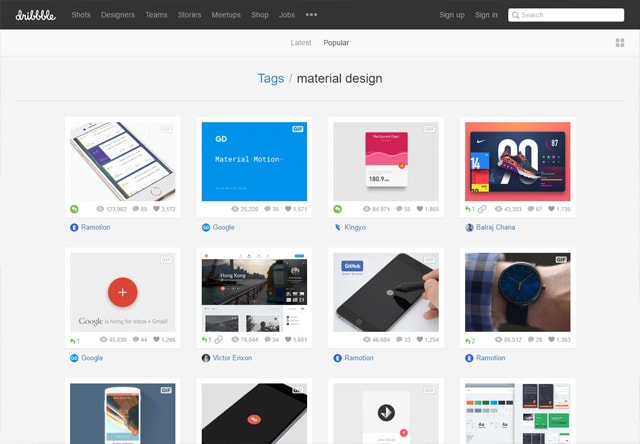
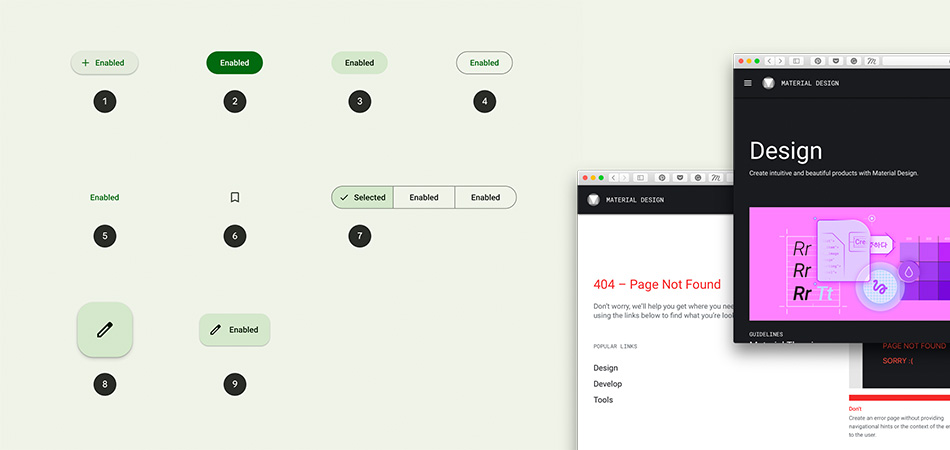
Веб-сайты, созданные на основе материал-дизайна, приходят из измерения Android-гаджетов, заполняя собой Интернет, словно грибы лес после дождя. В действительности, многие из этих сайтов ощущаются и выглядят так же, как операционная система от Google. Если вы не совсем уверены в том, что из себя представляет данное направление, мы поясним: это порождённое Google понятие о том, как должны выглядеть приложения для Android и как вообще должен работать пользовательский интерфейс. Это свод правил, которые определяют вид анимации, стиль, макеты, компоненты, модели и юзабилити. Детальность набора правил такова, что даже цветовая палитра и варианты типографии определены весьма жёстко. И пока все эти элементы вносят вклад в качество юзабилити и общей картинки перед глазами пользователя, мы получаем результат в виде набора дизайнов с общей эстетикой.







Похожие статьи
- Беседка из подручного материала своими руками - Декоративное оформление и дизайн колодца на даче
- Поделка бутылка с крупами - Новые записи с использованием материала Крупа Страна
- Курганский дом малютки официальный сайт фото - Усыновить ребенка из детского дома и дома малютки. Из
- Схема для поделок из круп - Новые работы с использованием материала «Крупа» Страна