Как сделать чтобы изображение уменьшалось вместе с экраном css
Как сделать адаптивную картинку? Возник вопрос. Есть сайт, на нем есть раздел когда переходишь на этот раздел там Сделать адаптивную картинку в блоке, который в два раза меньше высоты Есть картинка, чья высота около та, она является бэкграундом блока, как можно сделать её нужно














Всем привет. Задержался я с новой статьей устроил себе несколько дней выходных и уехал на море. Но надеюсь, что этой статьей немного заглажу этот инцидент :. Проблема адаптивных картинок довольно актуальна, поэтому начну с небольших рассуждений и способов реализации, а потом выделю вариант, который, как по мне подходит наилучшим образом. Итак, около года назад я считал, что для того, чтобы сделать картинку адаптивной то есть сделать так, чтобы она растягивалась или сжималась по ширине контейнера , достаточно воспользоваться следующим кодом:. И действительно, в некоторых случая этим можно ограничиться.
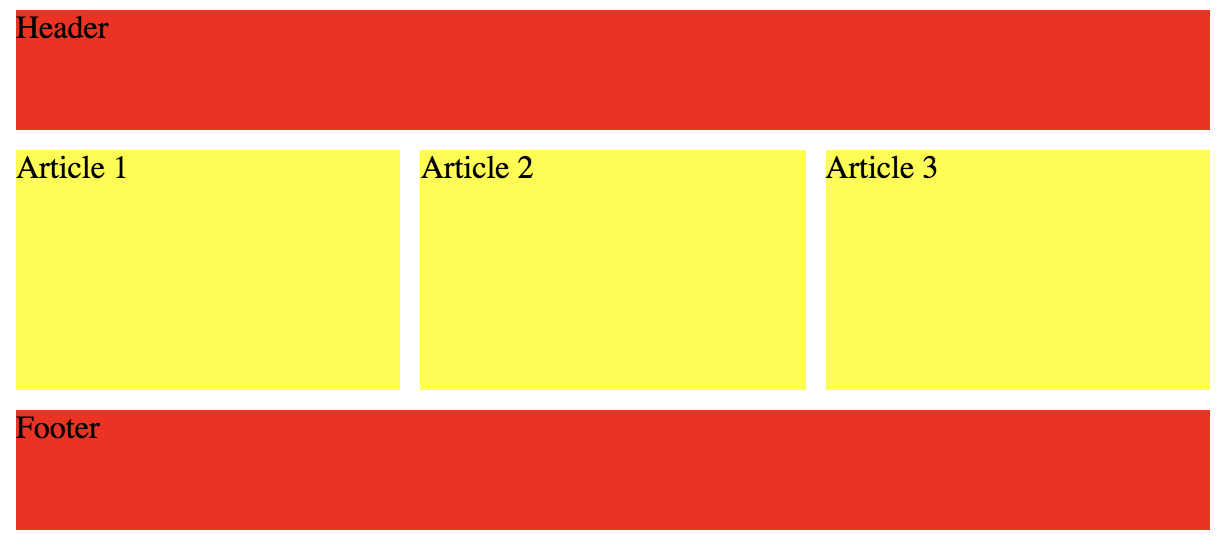
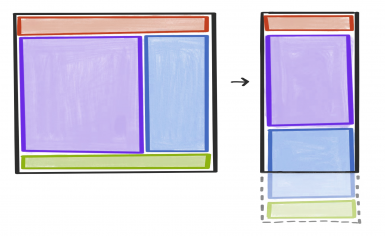
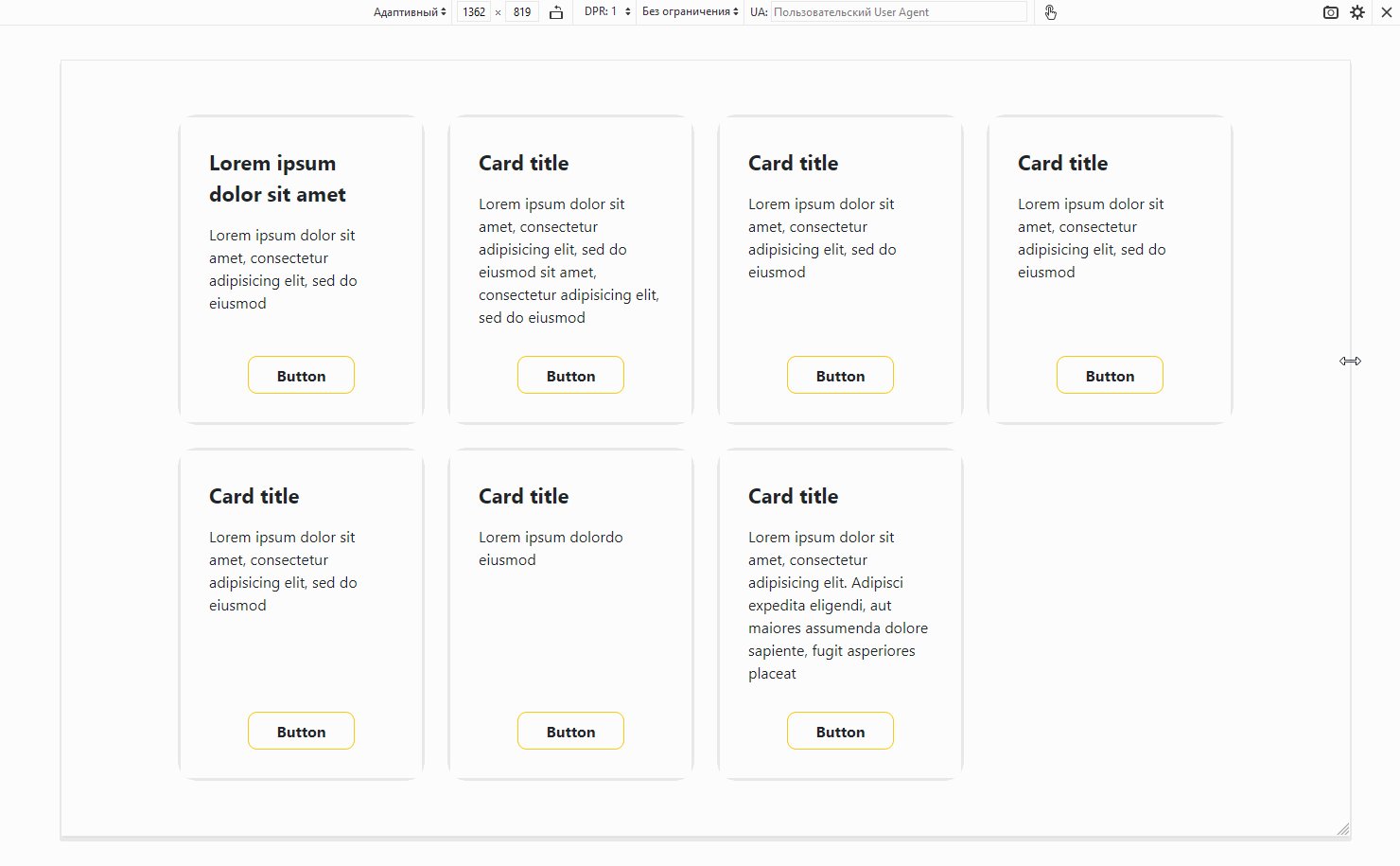
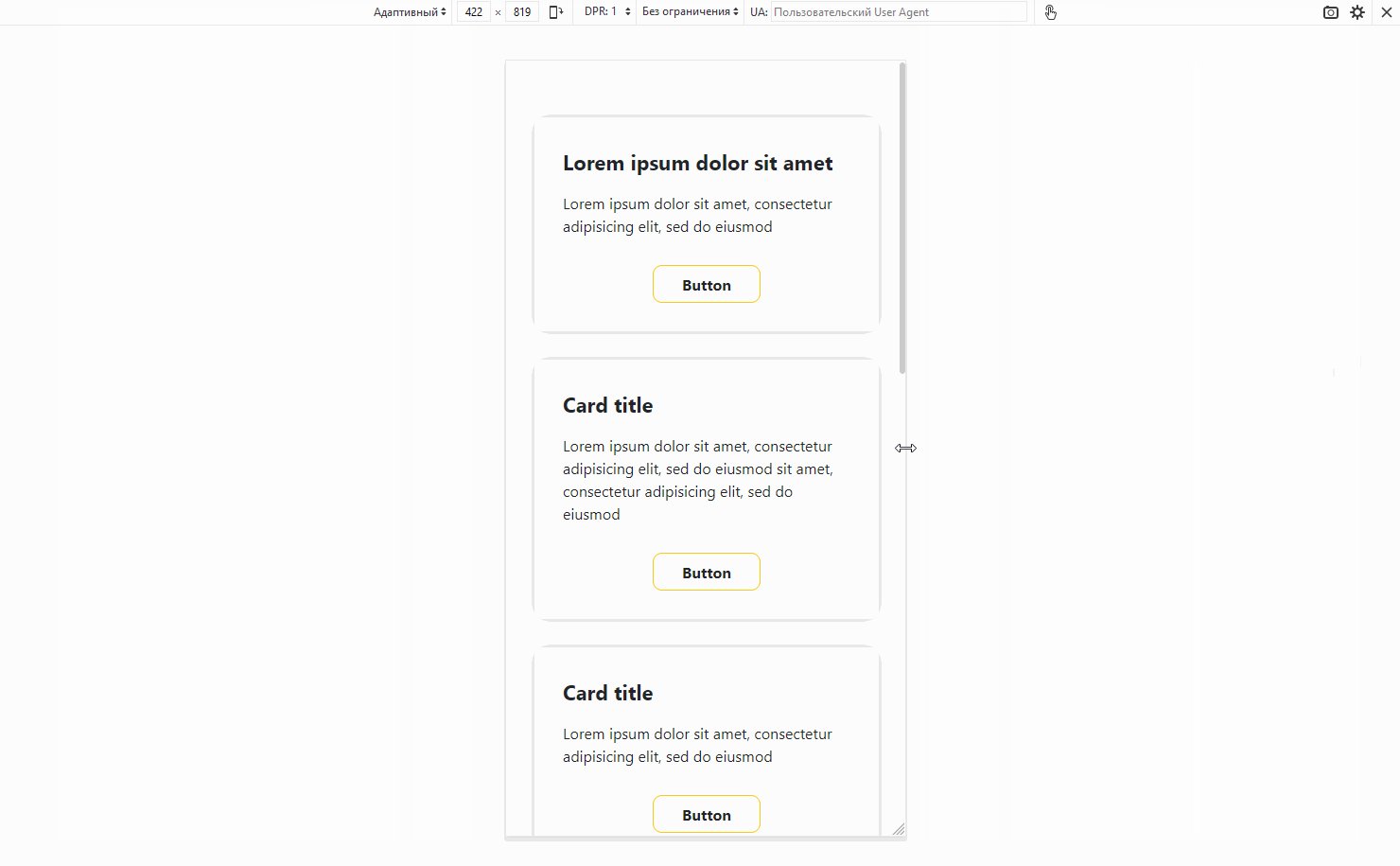
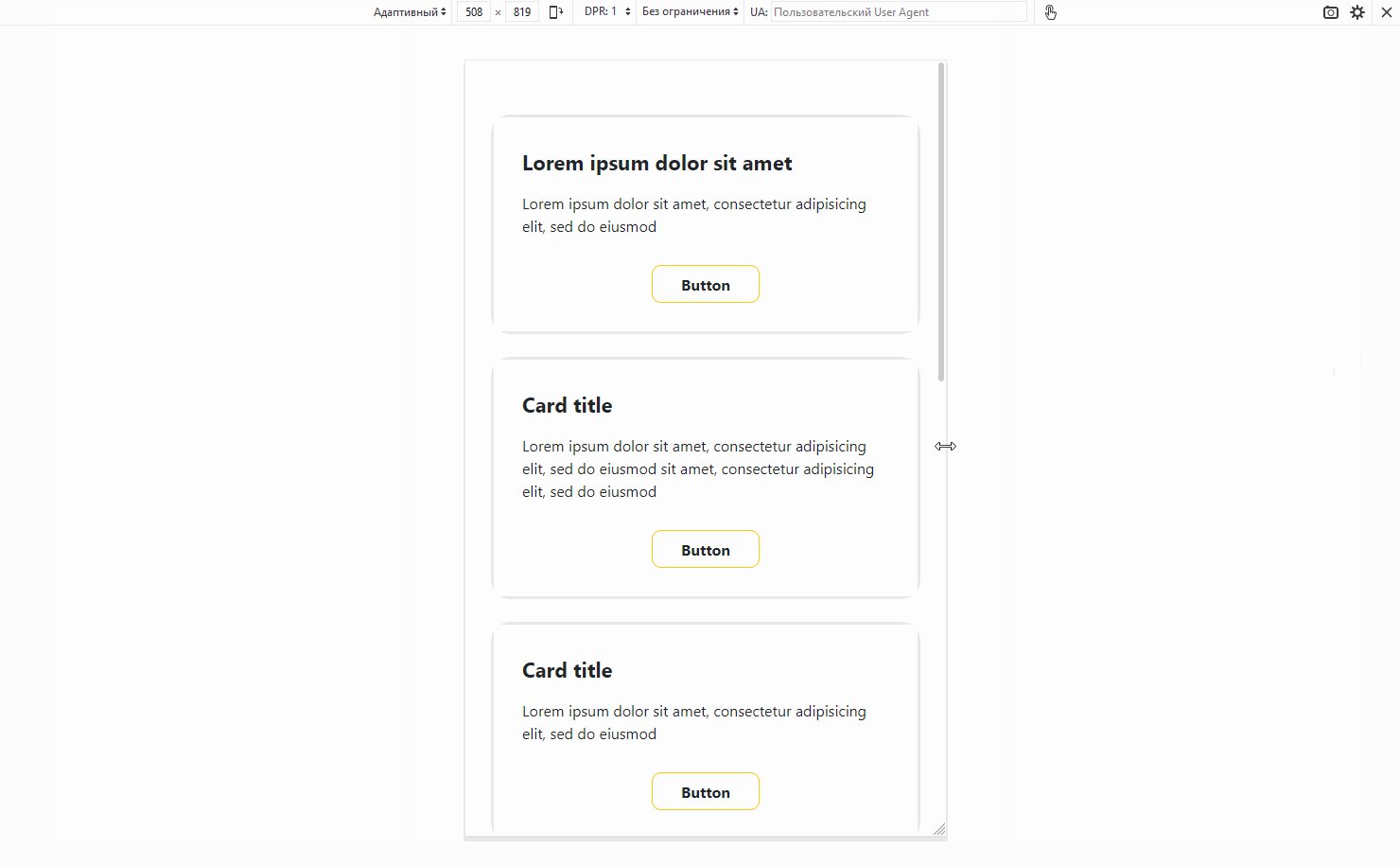
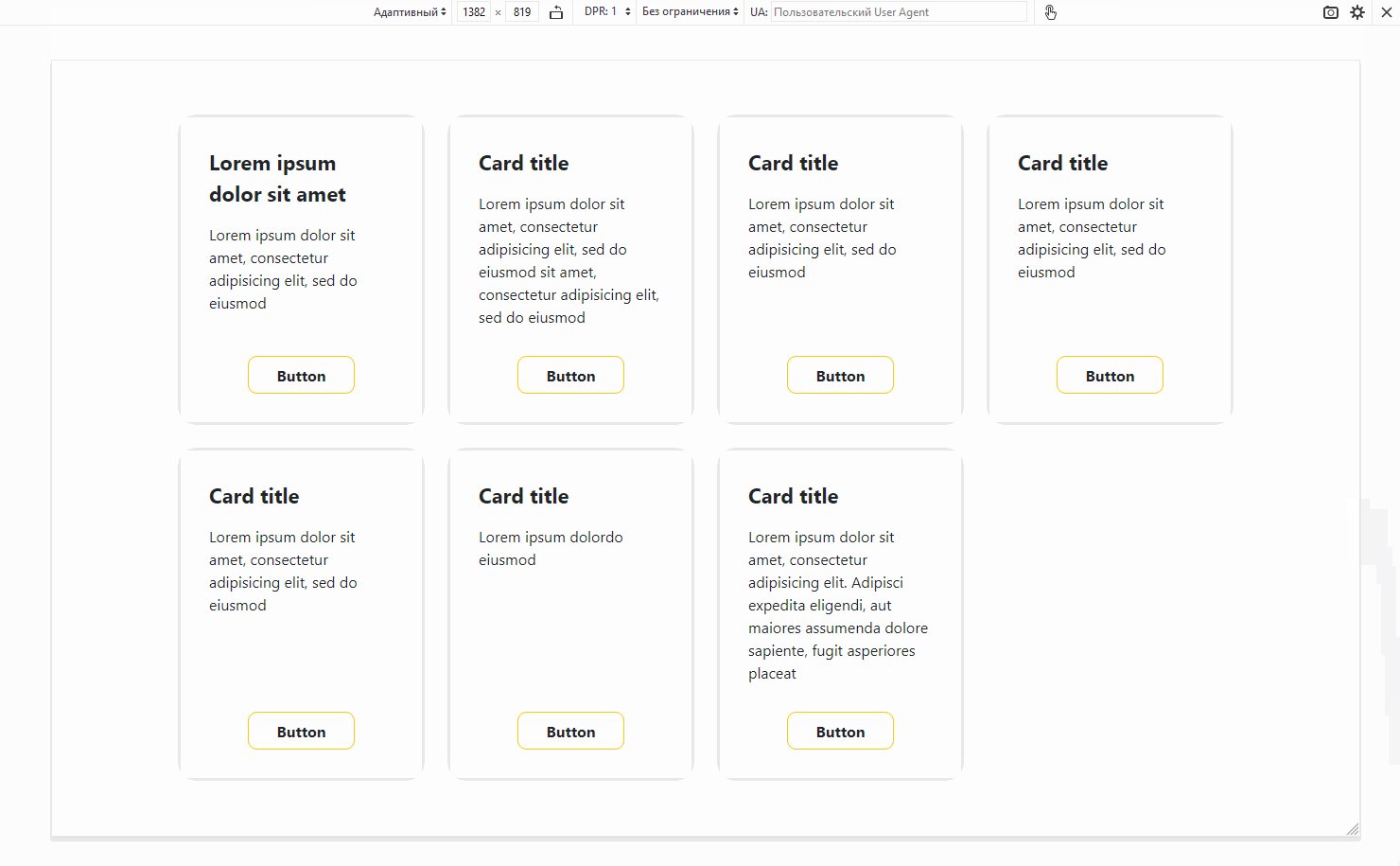
- Частичное решение: делаем всё гибким
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс.
- Теги img и picture предназначены для загрузки изображений. Каждый из них позволяет задать набор правил, согласно которым браузер будет выбирать, какое из изображений загружать.
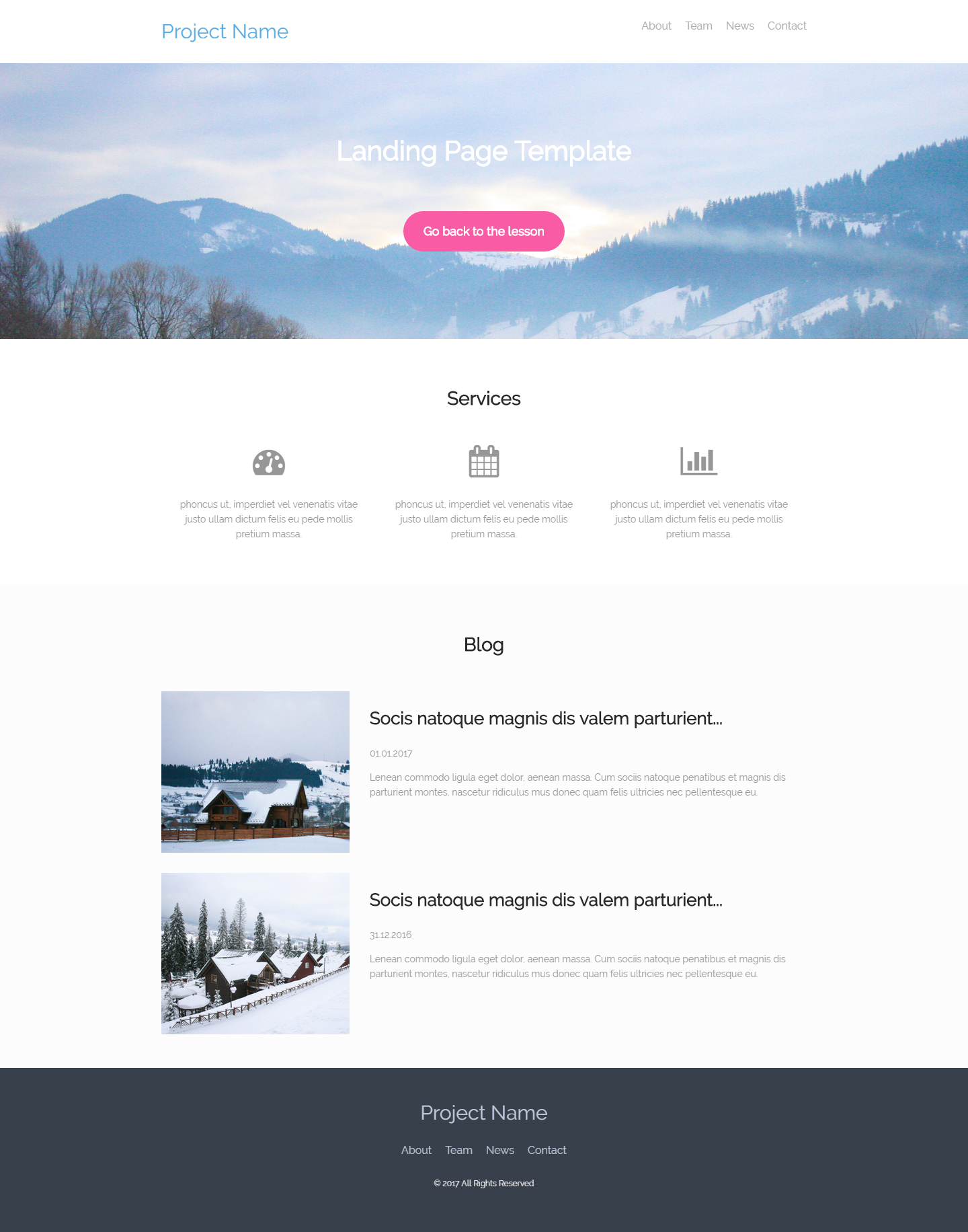
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size.









Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS. Какую проблему мы пытаемся решить адаптивными изображениями? Давайте рассмотрим типичный сценарий.