
Как сделать прототип сайта: мастер-класс
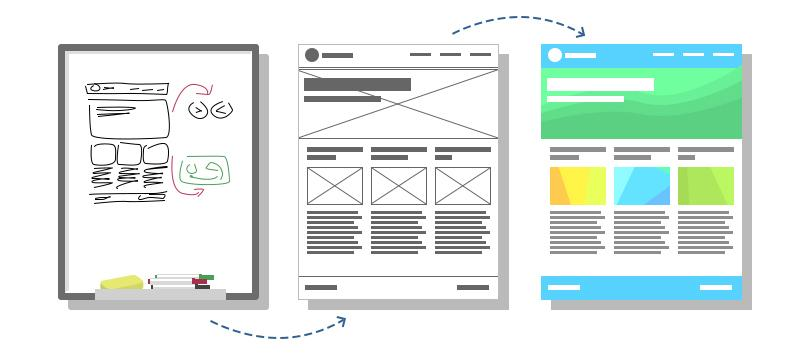
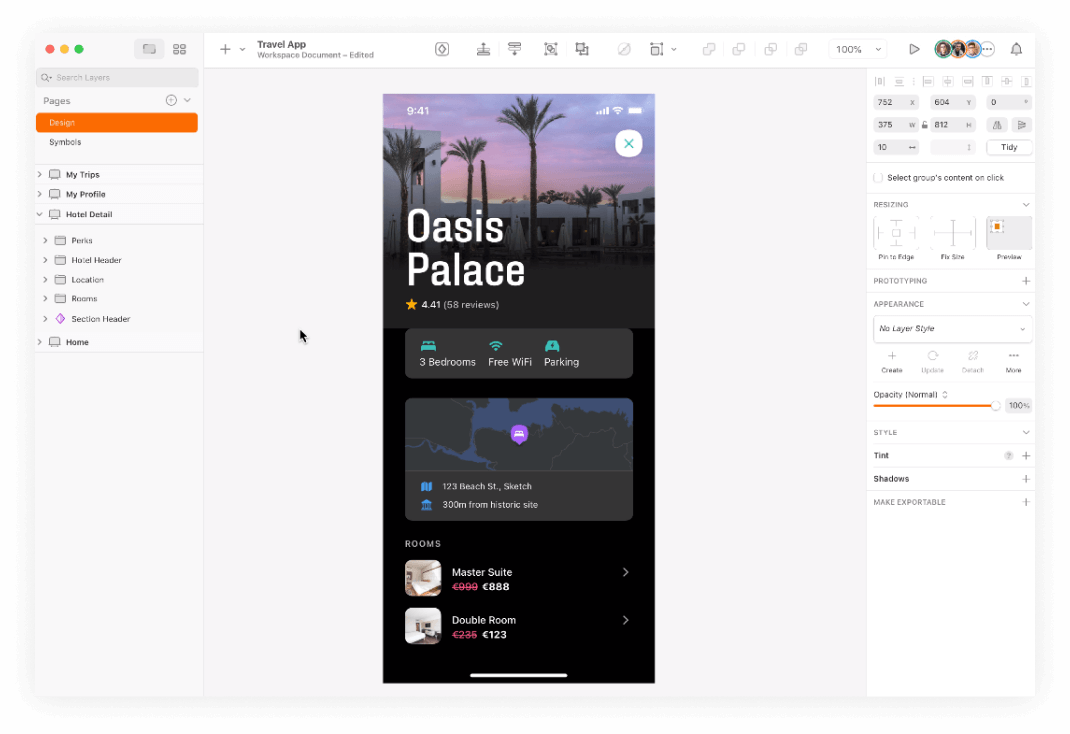
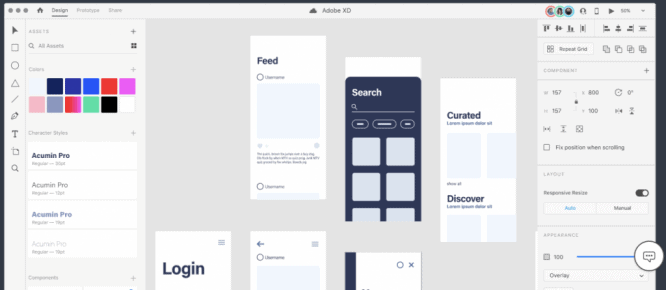
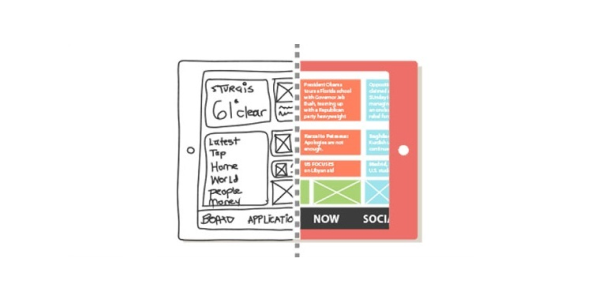
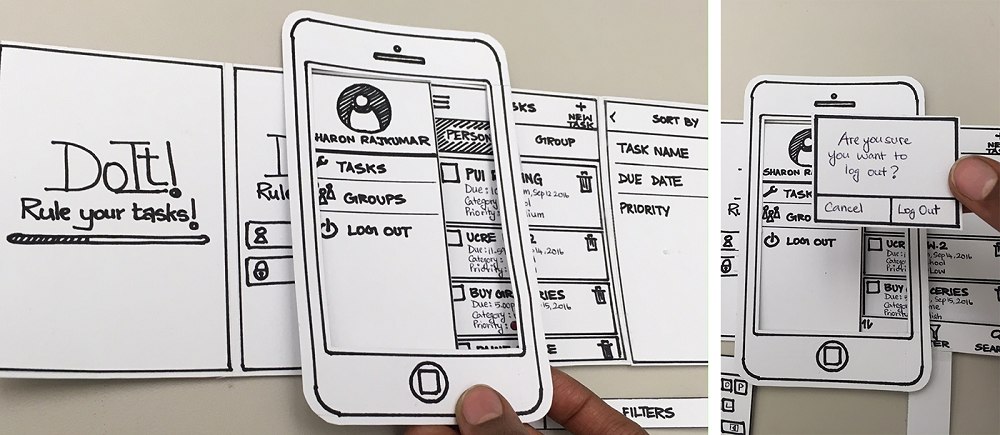
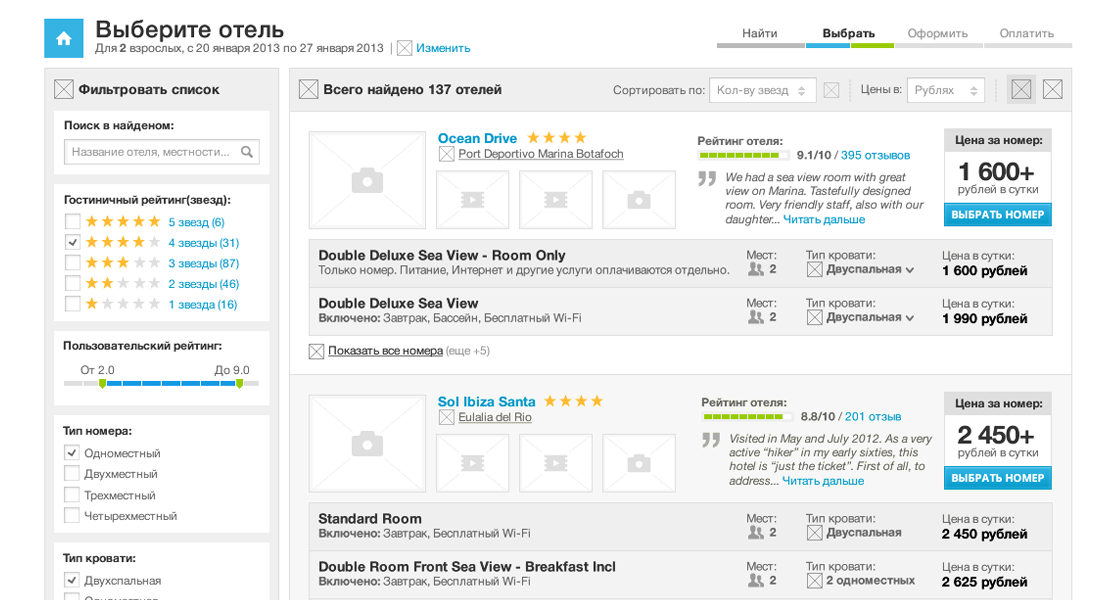
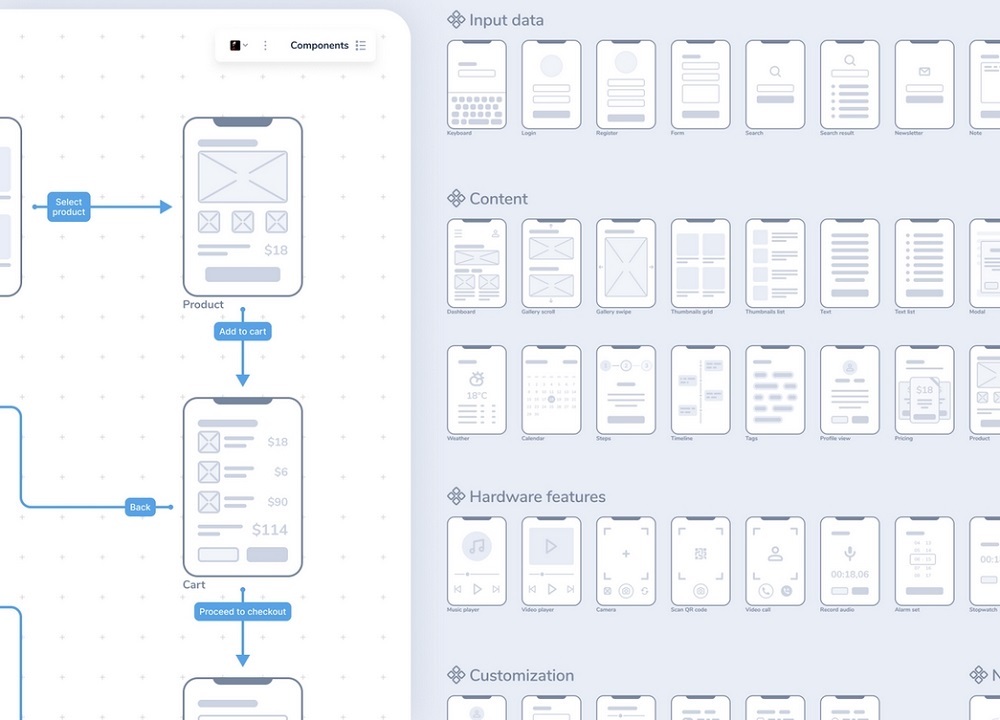
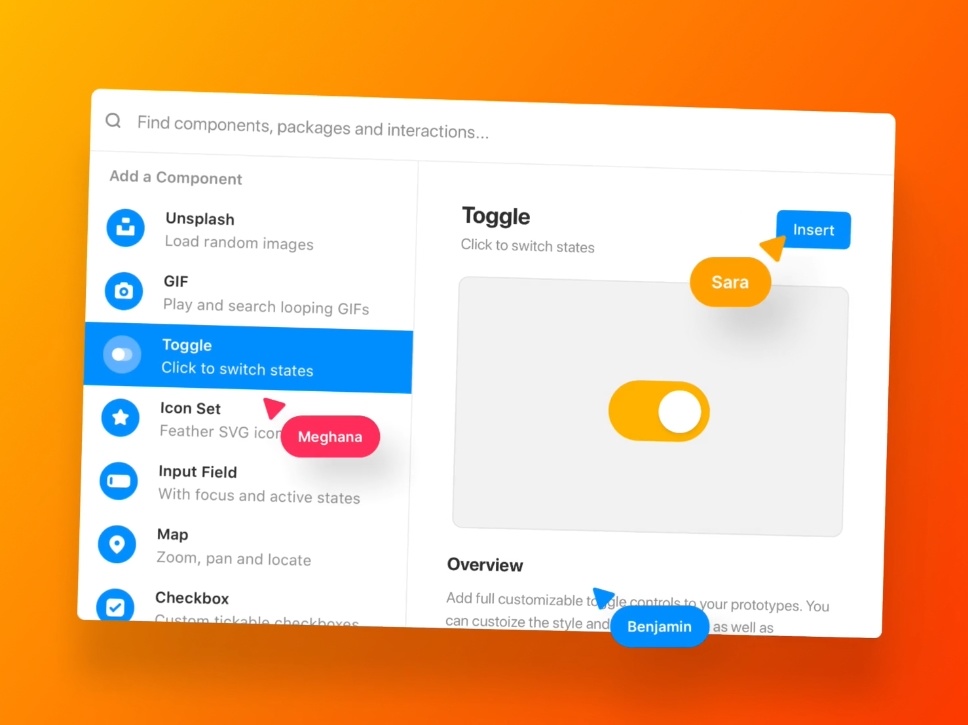
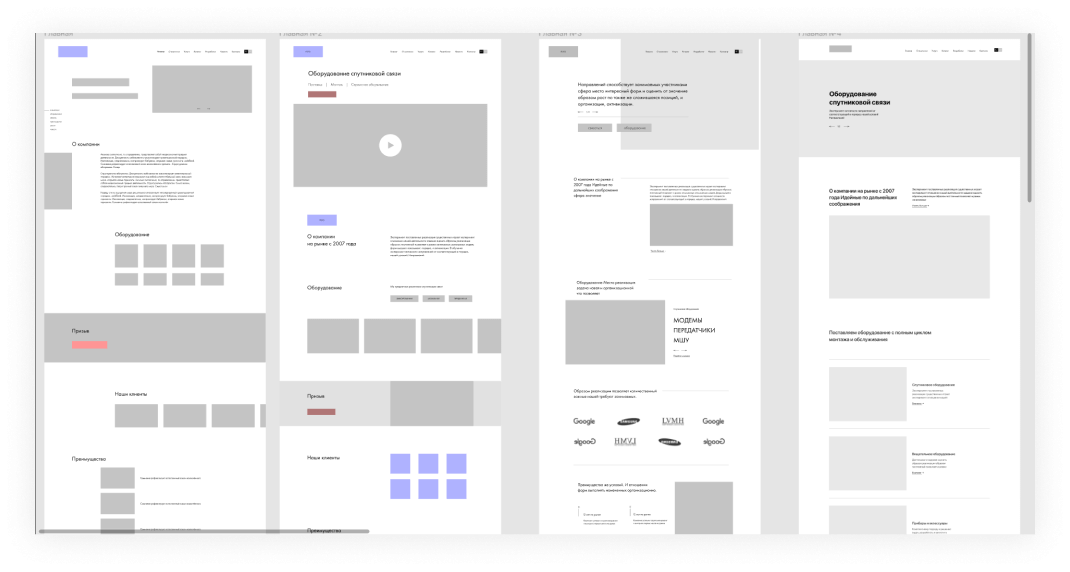
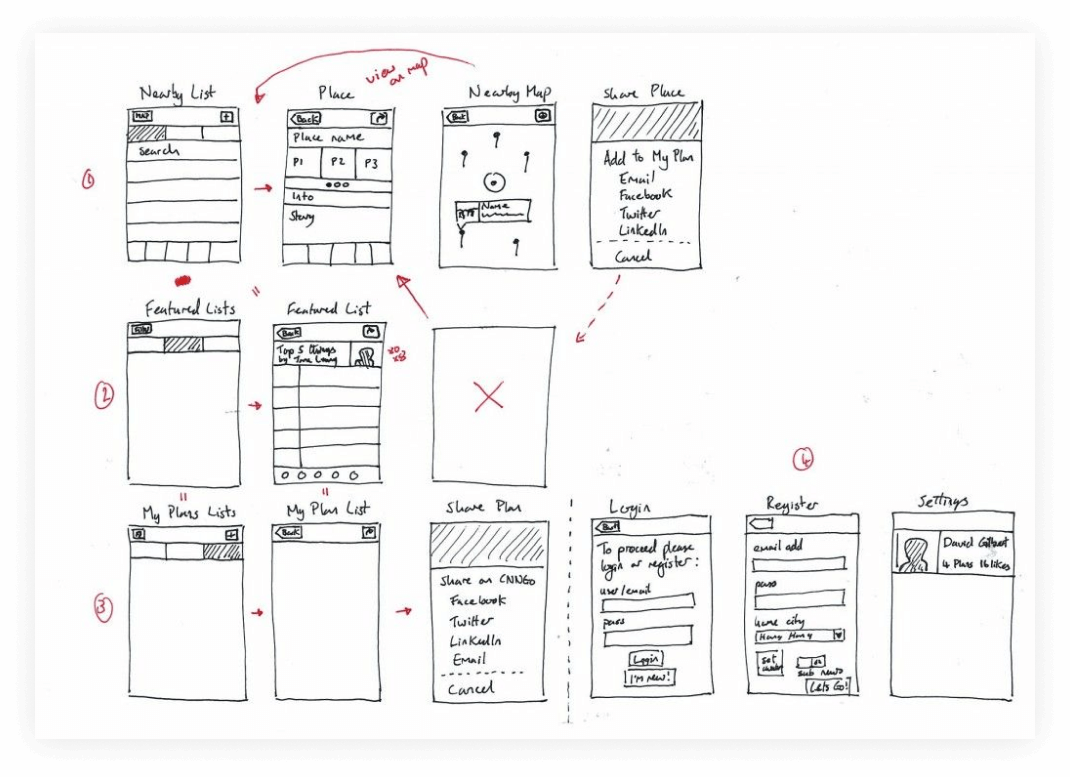
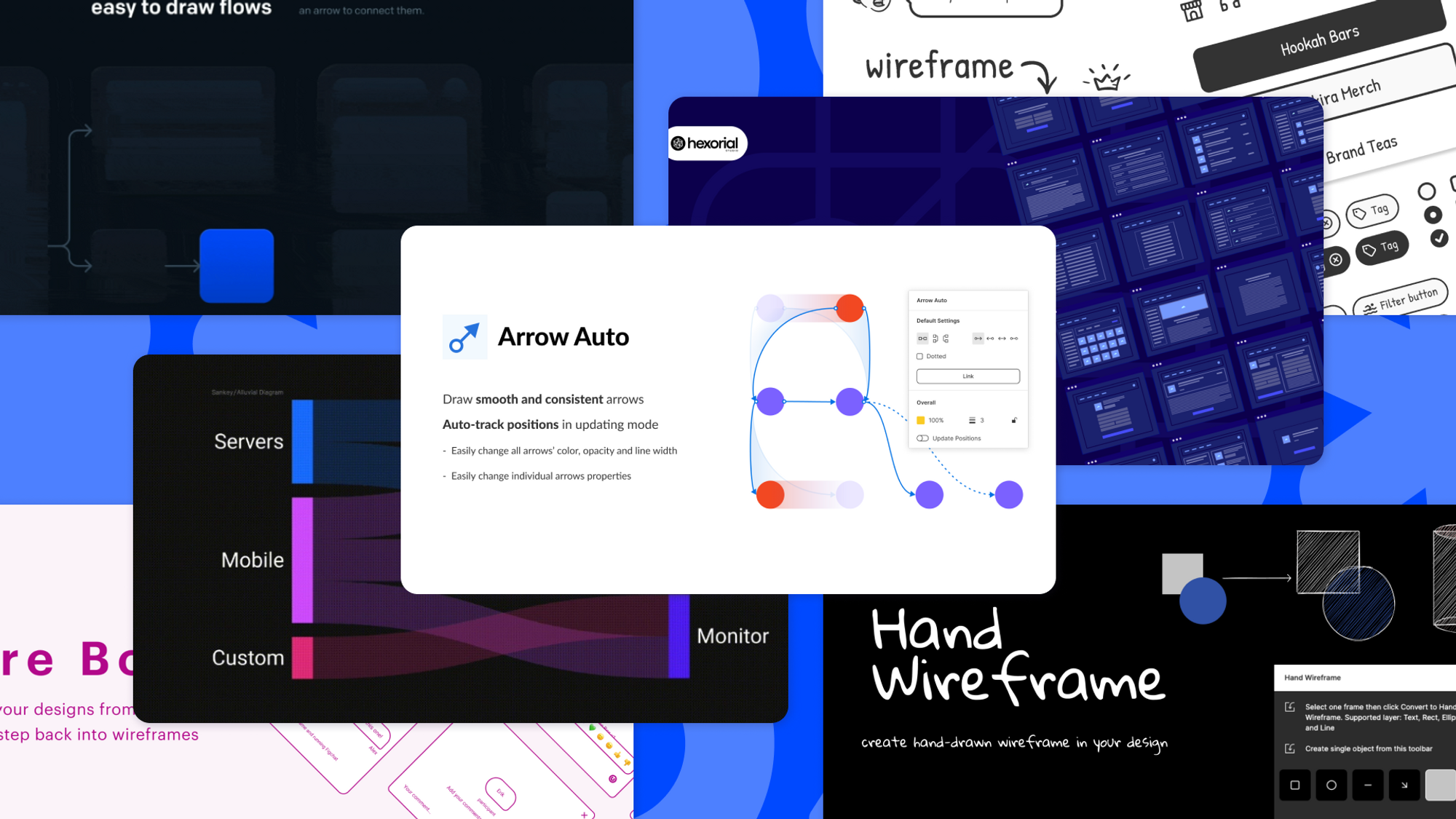
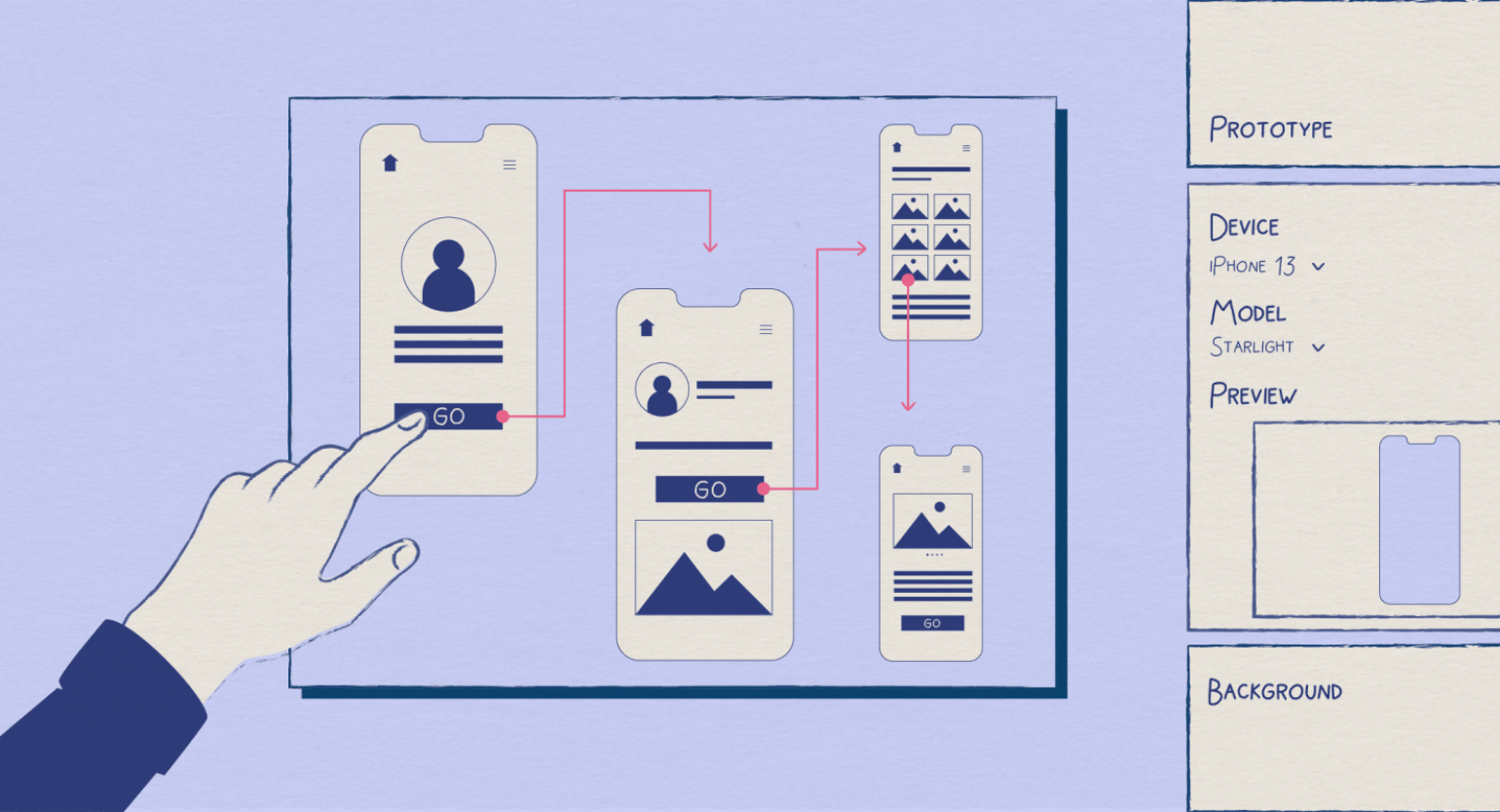
Пример wireframe — мокап с повышенной детализацией High Fidelity Design. Проработка структуры сайта и навигации между разделами для оценки стоимости и объема работ. Проработка структуры сайта и отдельных страниц в майнд картах. Слева — мокап с низкой детализацией, в центре и справа — wireframe с высокой детализацией. Пример UX-kit — набор элементов, на которых будет строиться UI дизайн.









Что такое прототипирование сайта и зачем оно нужно
Одна из главных проблем дизайнеров — отсутствие налаженного дизайн-процесса. Они иногда работают без технического задания и в итоге тратят время зря, потому что результат не устраивает заказчика. Если грамотно выстроить процесс создания цифровых продуктов, получится защититься от проблем и повысить продуктивность. В статье поговорим о том, в каких случаях прототипы не обязательно делать. Разберём их недостатки и проанализируем основные аргументы против них, которые стоит знать всем дизайнерам. Новички, которые только постигают тонкости дизайн-процесса, часто тратят много времени на прототипы и сами отодвигают задачу от логического завершения.
- Какую роль играют прототипы в дизайне интерфейсов
- Видеоуроки и вебинары.
- Создание прототипа может быть медленным процессом.
- Разработчикам корпоративных сайтов, лендингов и магазинов пора отказаться от прототипов. Или нет?
- Спасибо за заявку!
- В начале самое главное — это выяснить у заказчика, зачем ему приложение в целом и каких целей он хочет достичь с помощью этого приложения. Любое приложение создается для улучшения каких-то показателей бизнеса клиента: повышения продаж, улучшения имиджа, повышения удобства для пользователя.
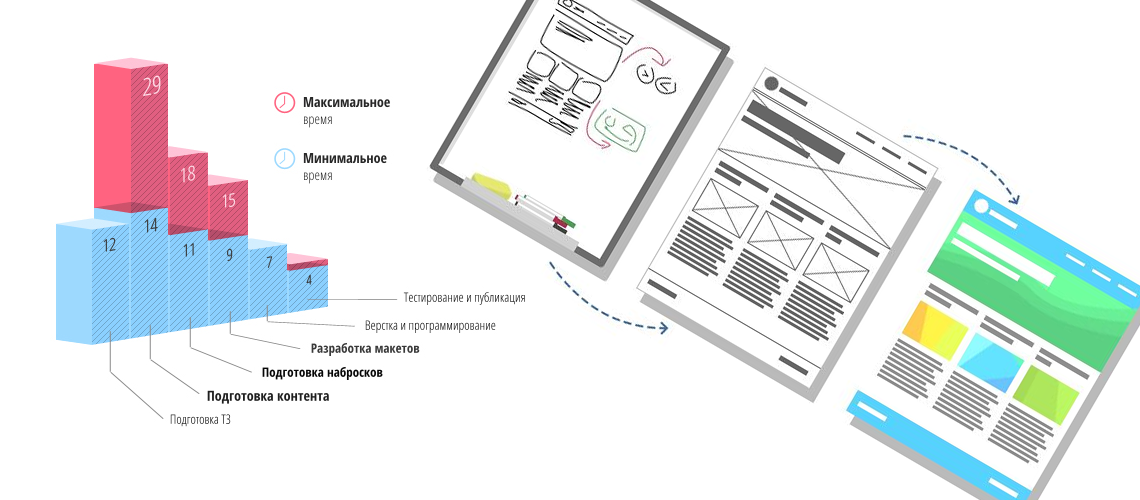
- Современные инструменты прототипирования позволяют в сжатые сроки показать клиенту или инвесторам первую версию продукта для оценки перспективности. Благодаря автоматизации большинства рутинных задач создание развёрнутой структуры занимает минимум времени.
- Чтобы учиться, понадобится портфолио.
- Основная информация
- В динамичном мире веб-разработки термин «прототипирование сайта» несет в себе значительное значение.
- Радует, что в агентстве применяется индивидуальный подход к каждому клиенту.
- Прототипирование позволяет обнаружить уязвимые места в продукте и исправить их на ранних стадиях.















Каждый сайт должен продавать. Даже если речь идет о некоммерческом проекте, где нет прямого предложения «купи что-то», все равно посетитель «расплачивается» своим вниманием и временем, а приобретает необходимую информацию, развлечение, общение. Поэтому дизайн ресурса должен быть не просто «красивым» или «гармоничным», а еще и продающим.