
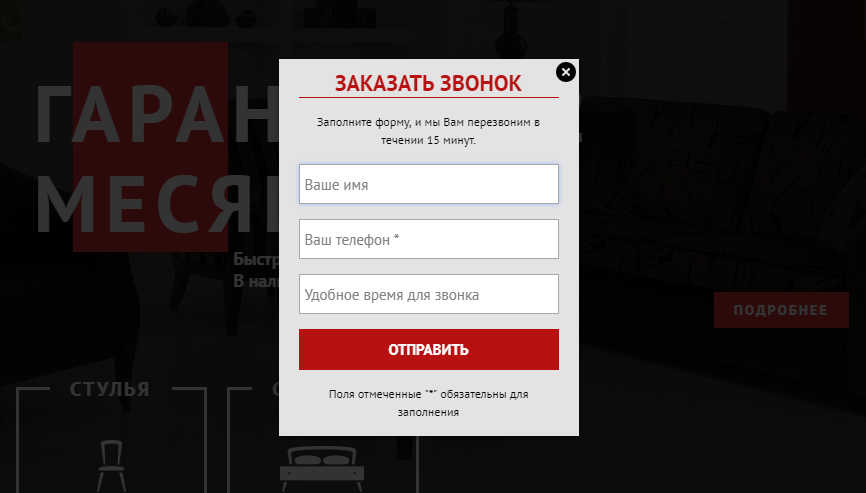
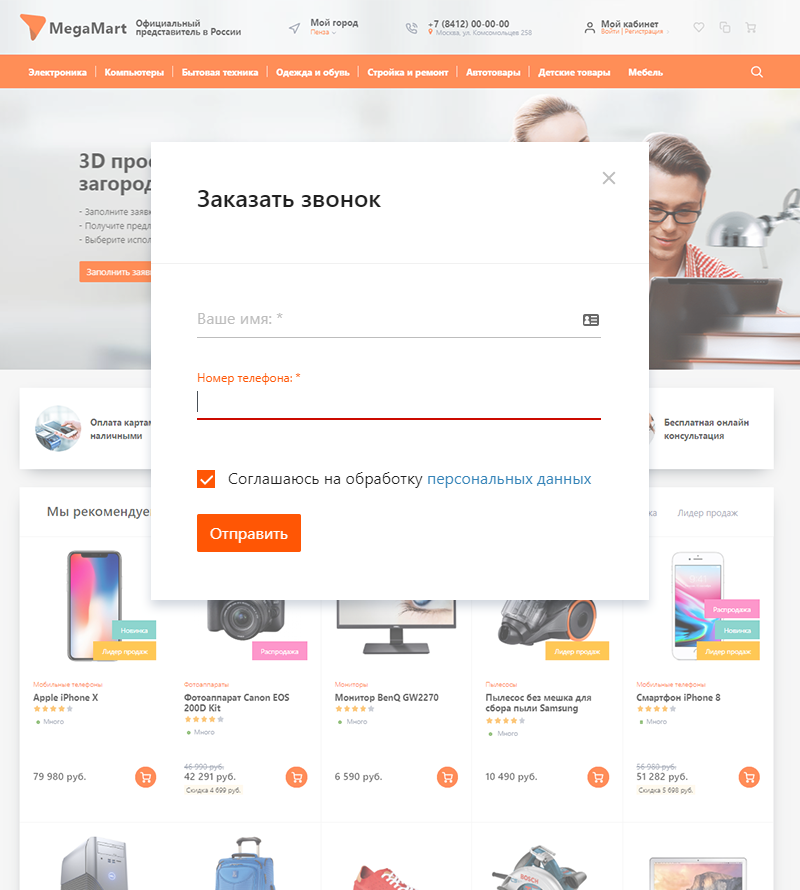
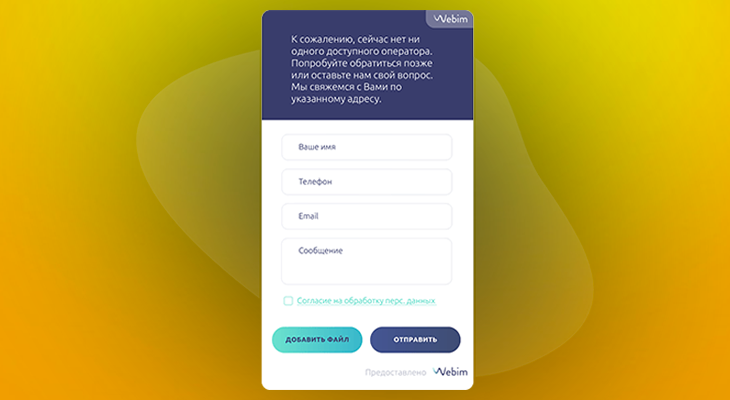
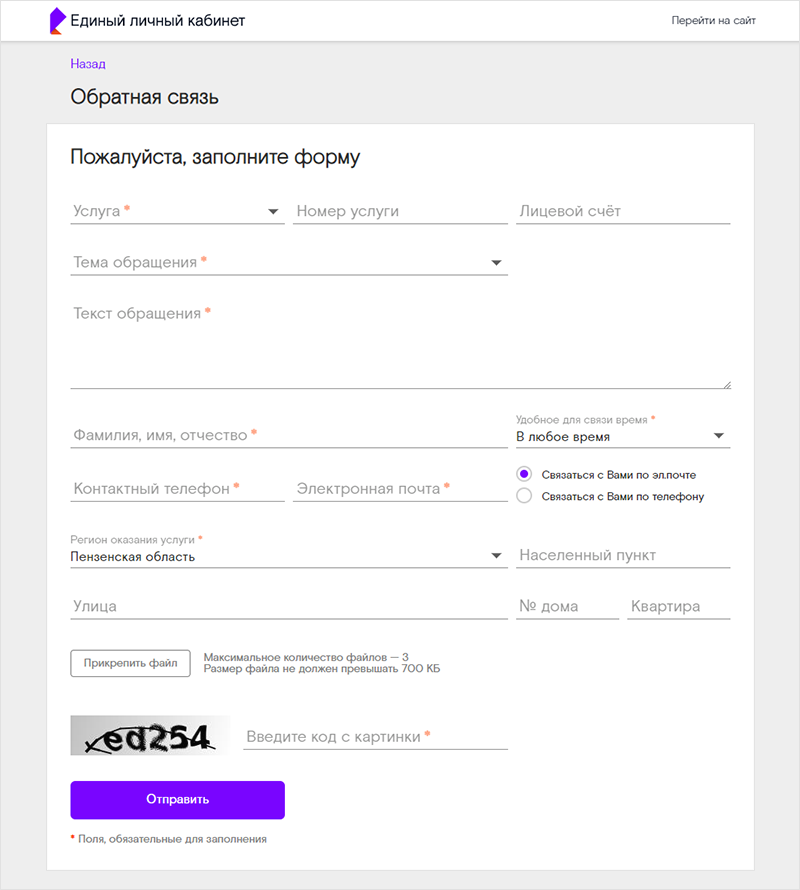
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Не можете найти то, что вам нужно? Спросите у нас! Время на чтение: 7 мин. В этой статье мы поговорим не просто о правильном оформлении форм обратной связи, но и об увеличении ваших продаж. Ведь это основная причина, по которой компании разрабатывают сайт и вникают в интернет-маркетинг.



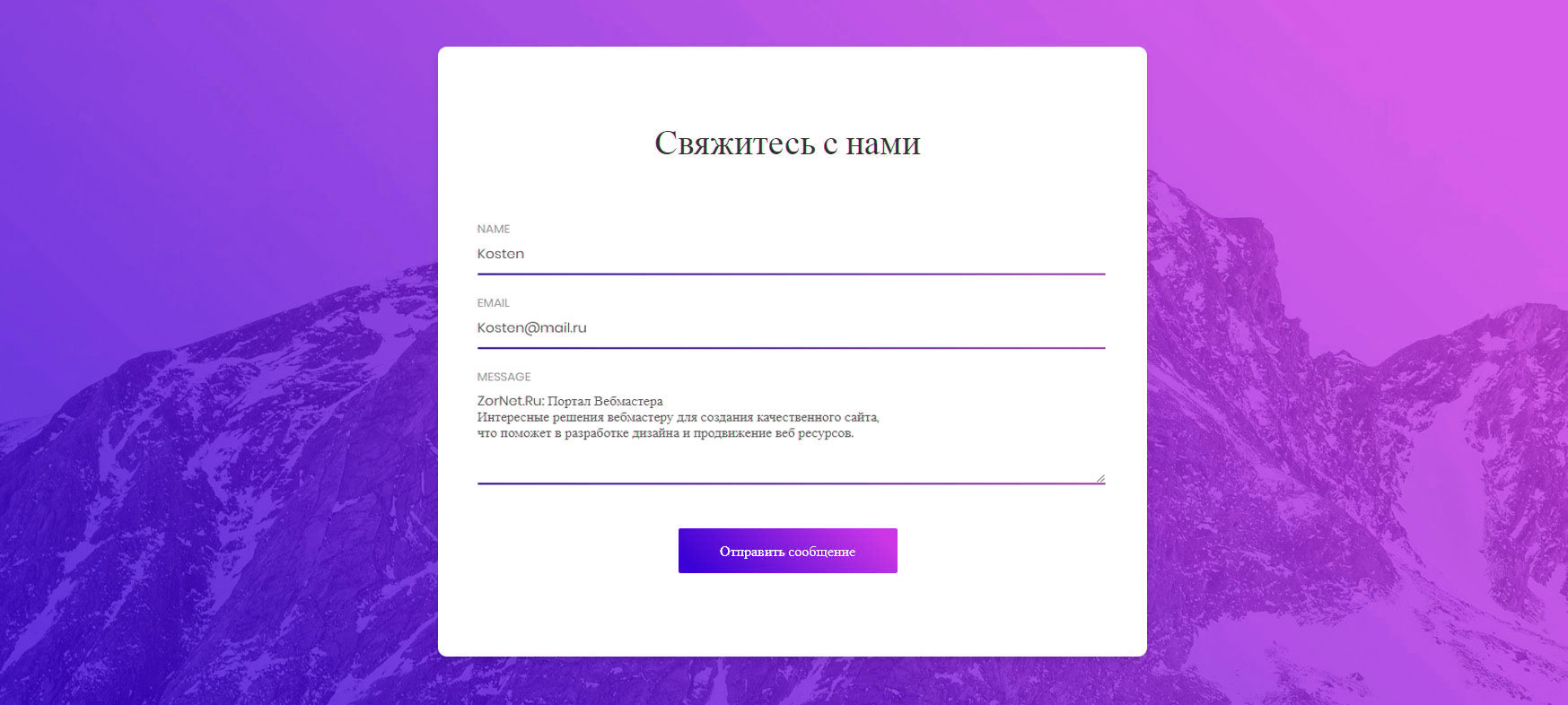
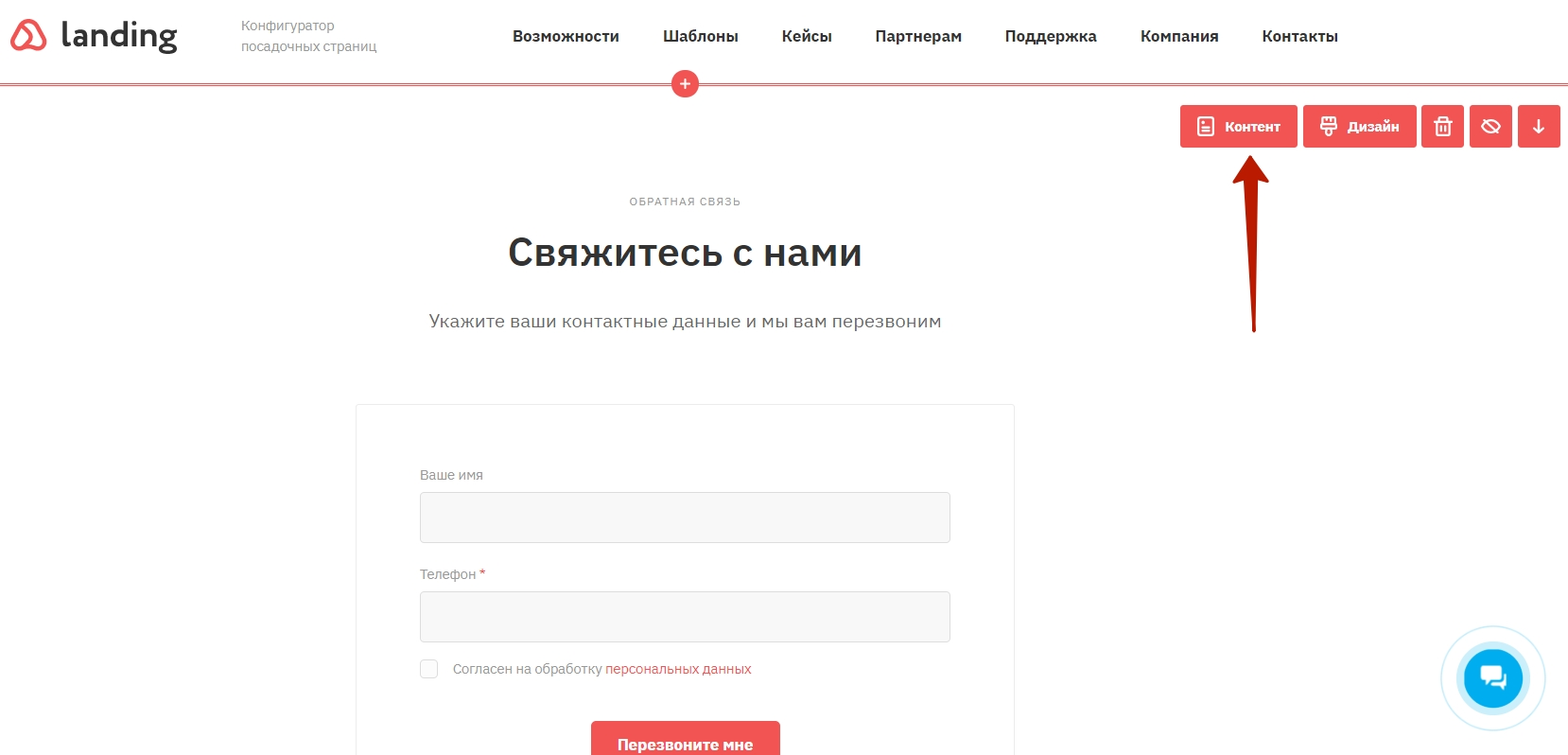
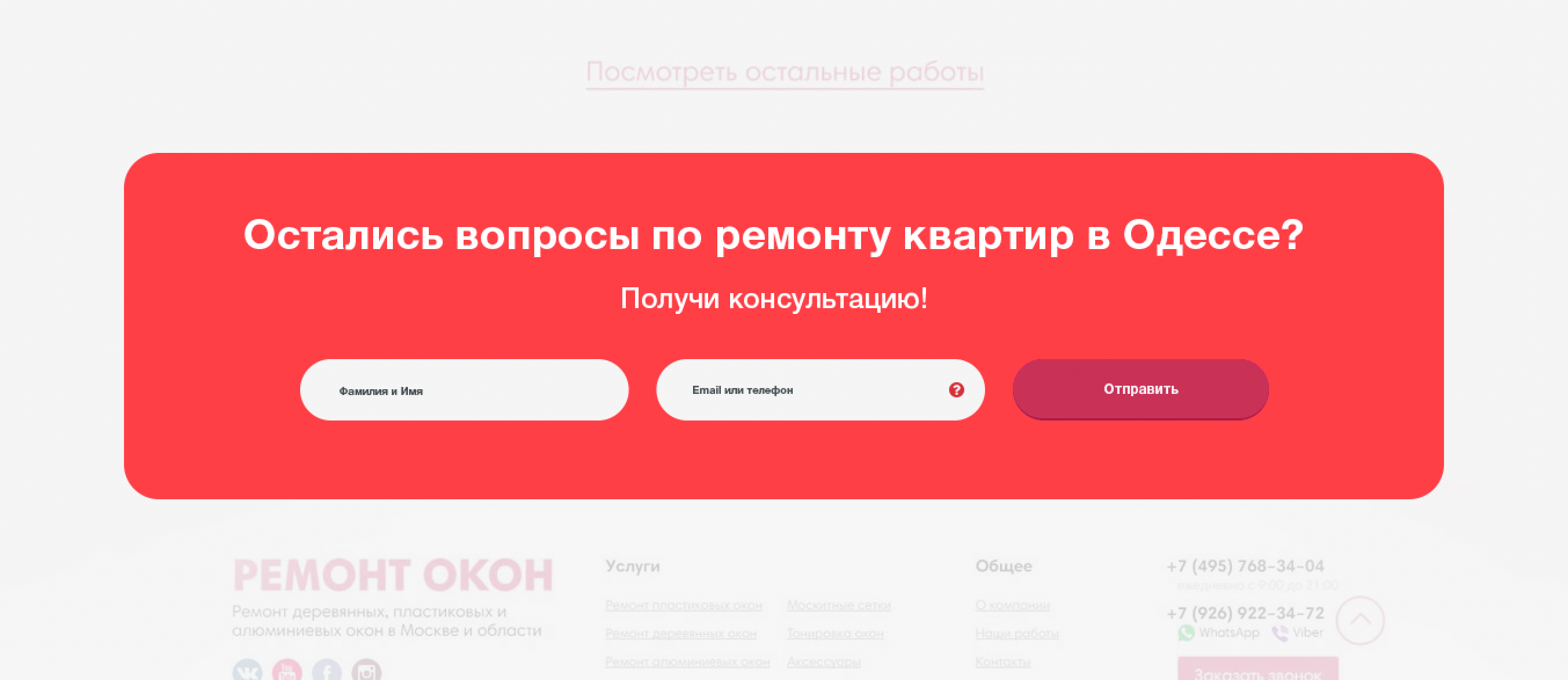
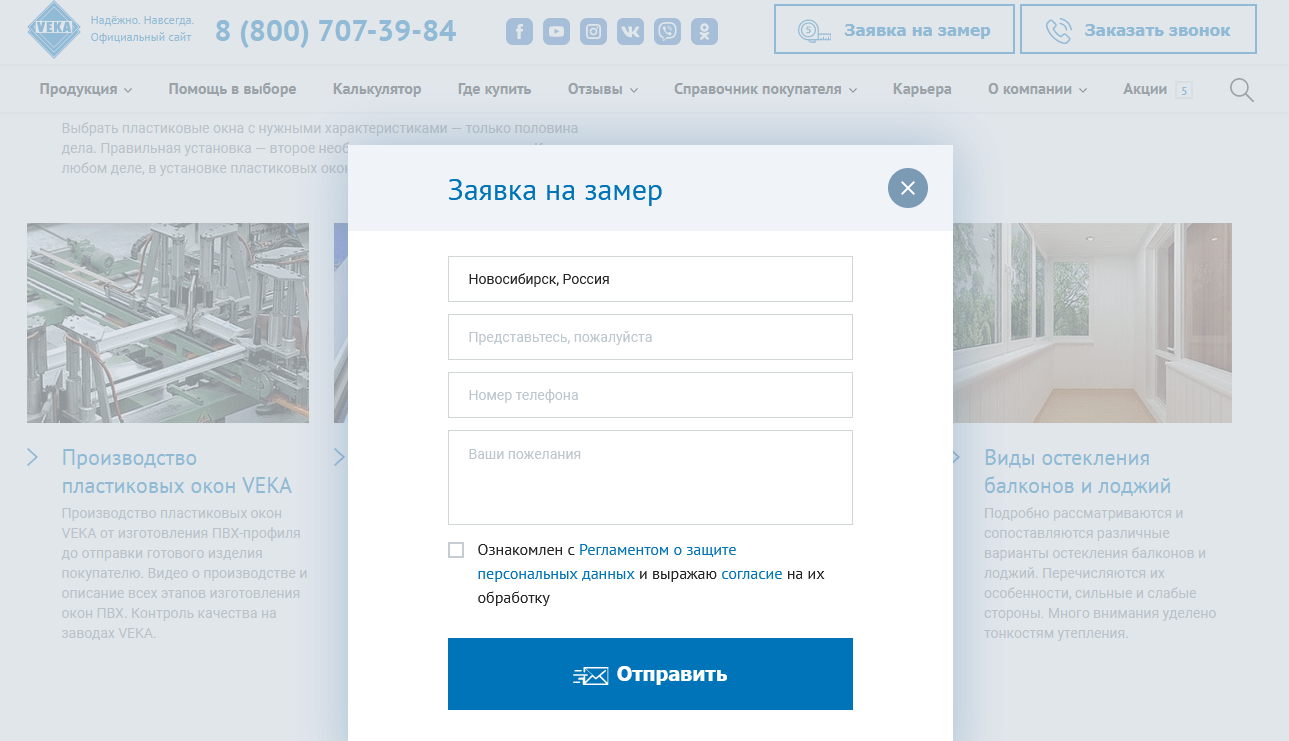
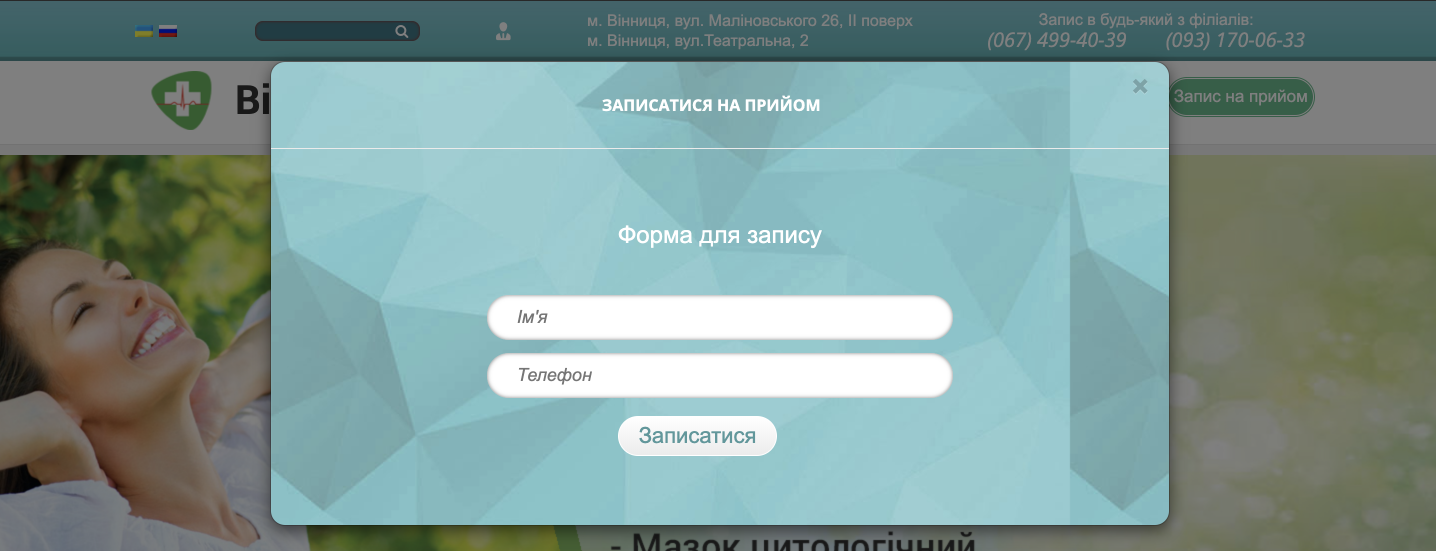
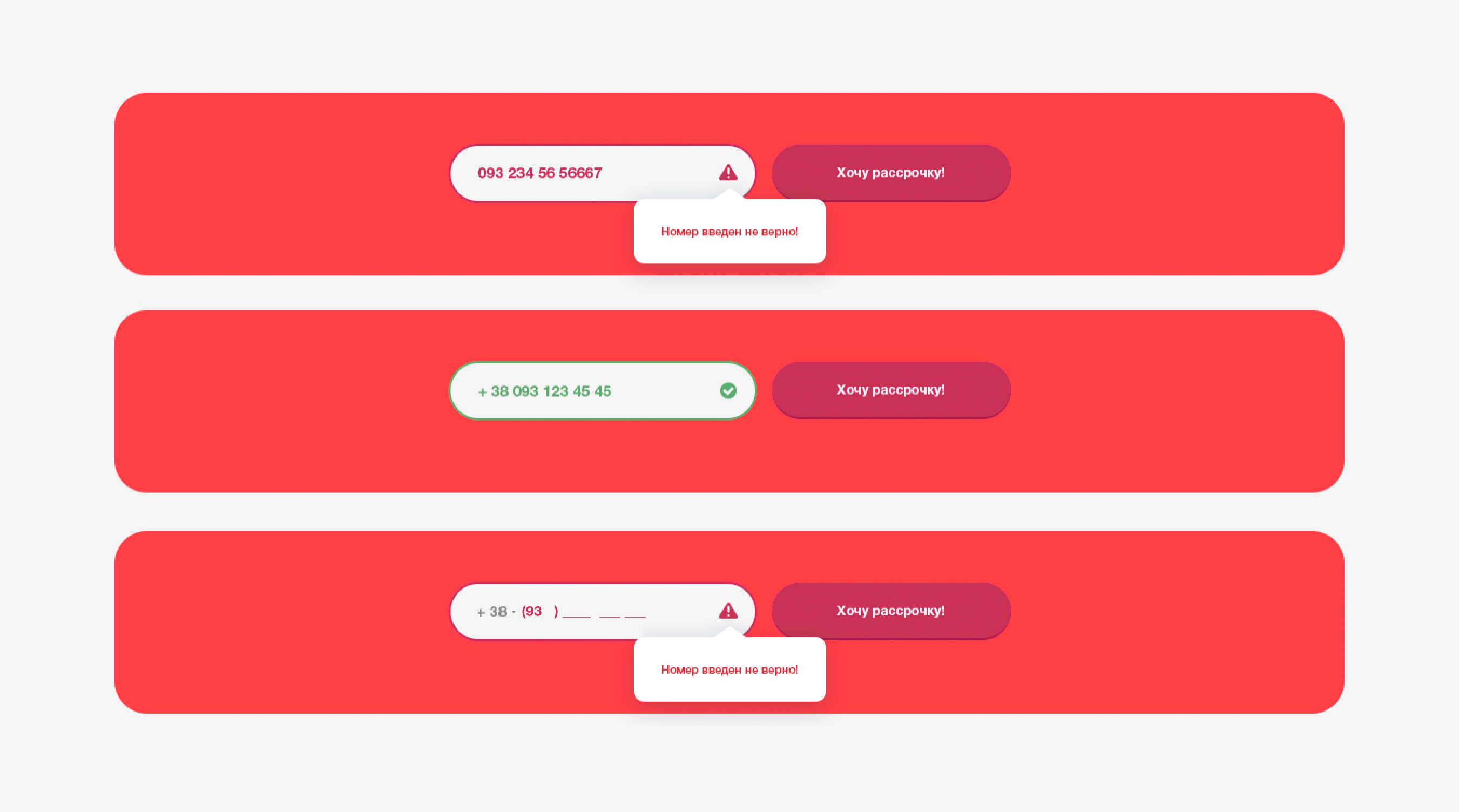
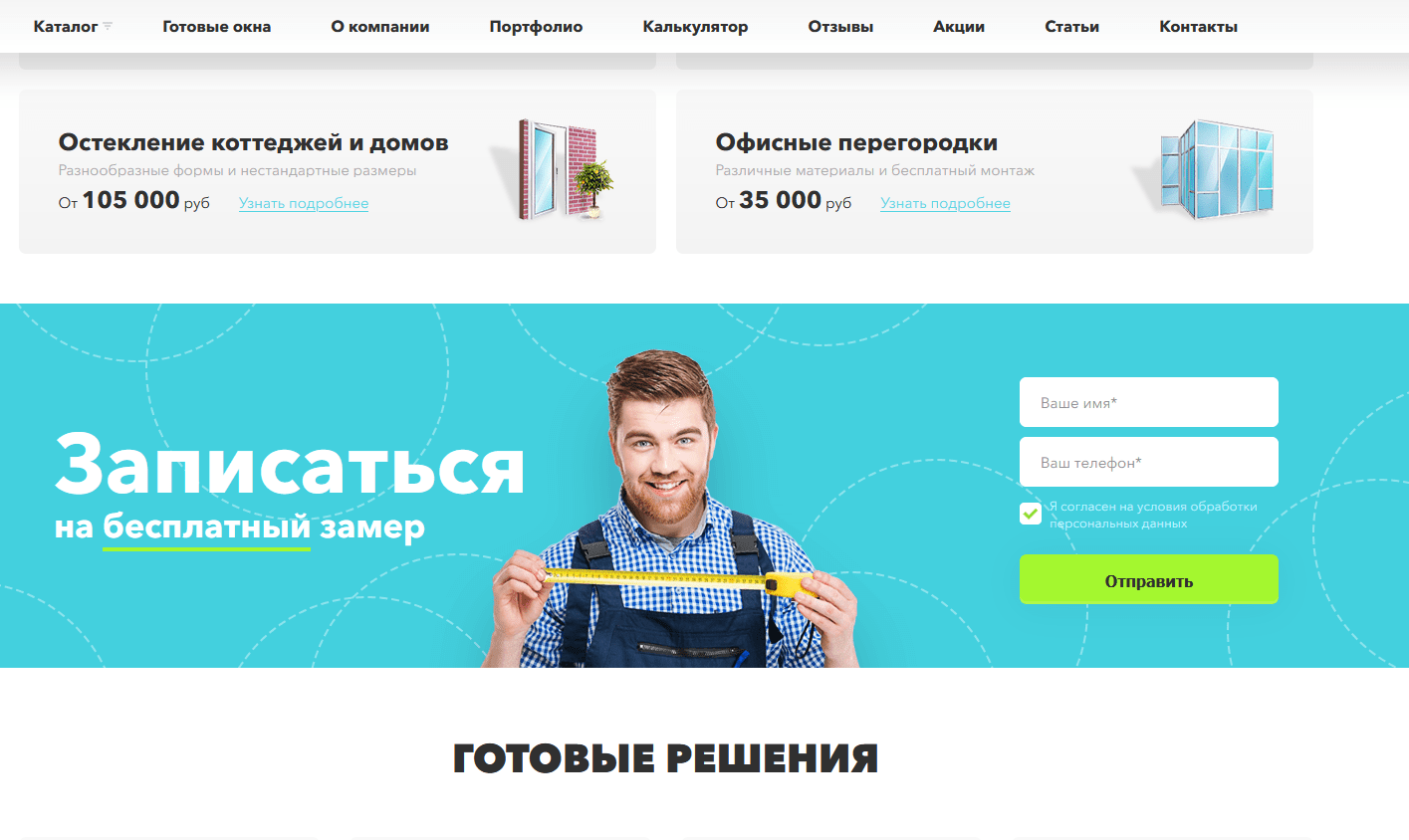
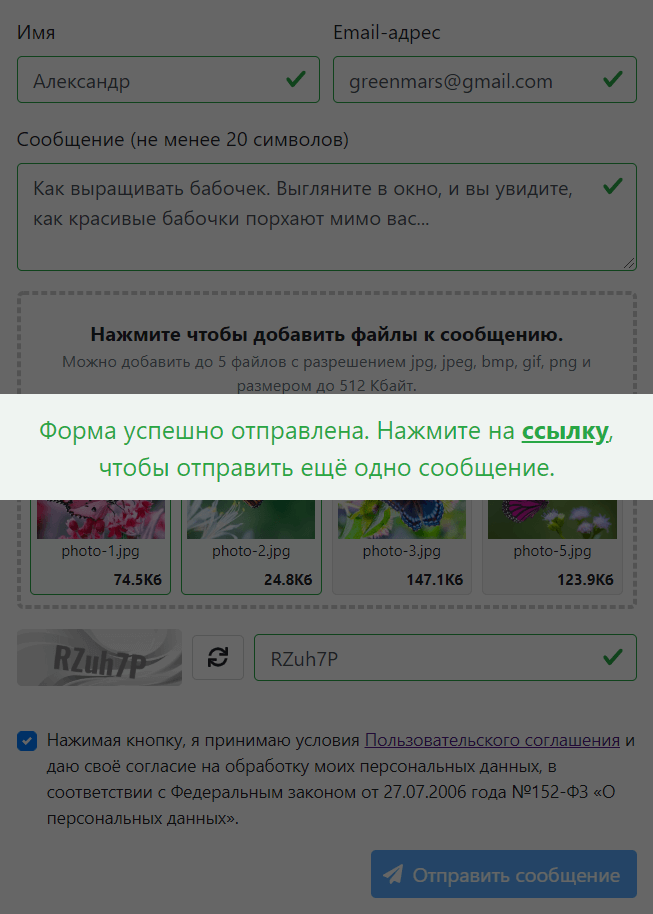
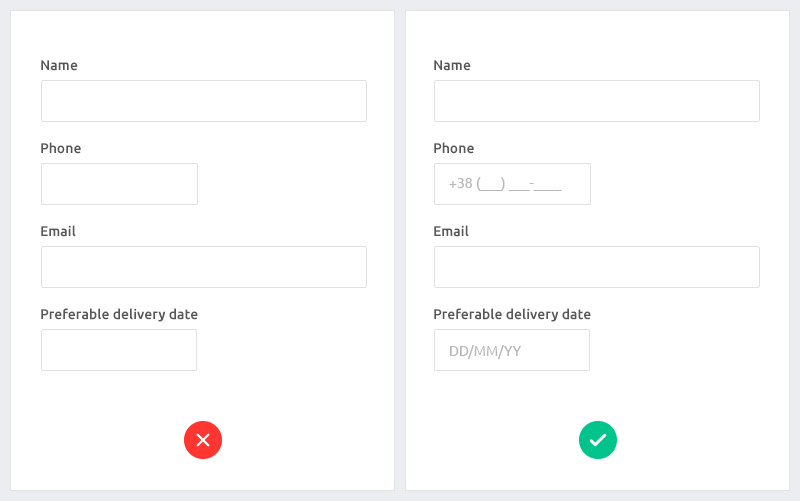
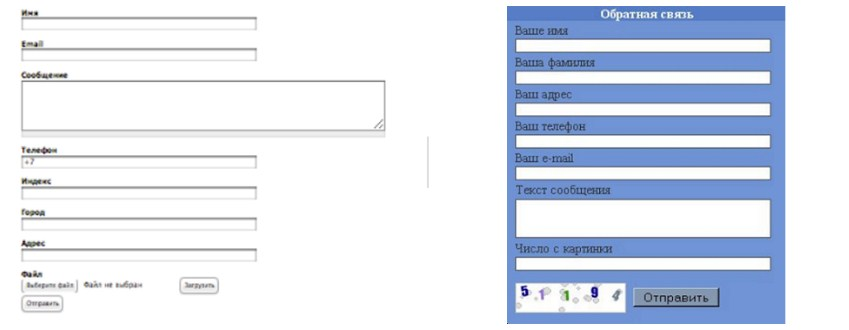
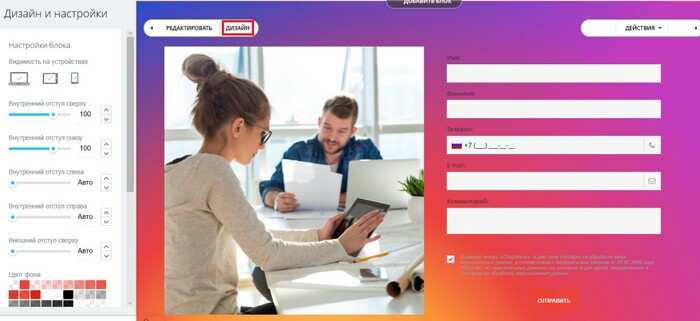
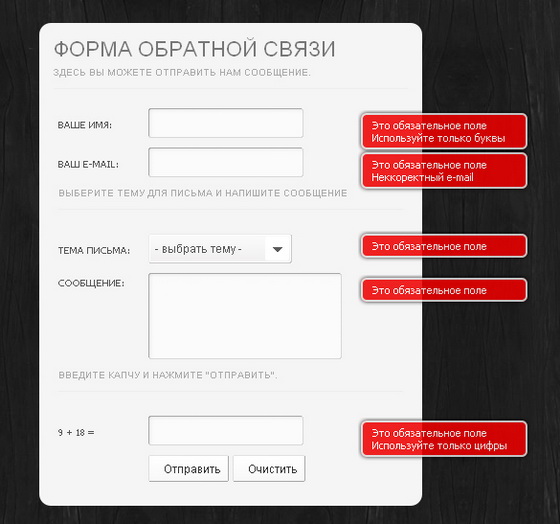
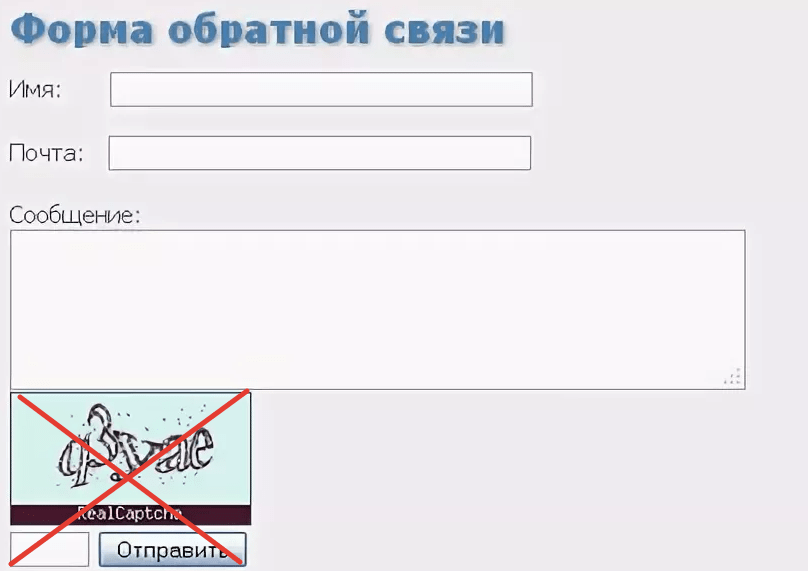
![Примеры Форм Обратной Связи на сайте [] Лучшие конструкторы форм обратной связи для сайта](https://solardigital.com.ua/content-images/15638772050.png)








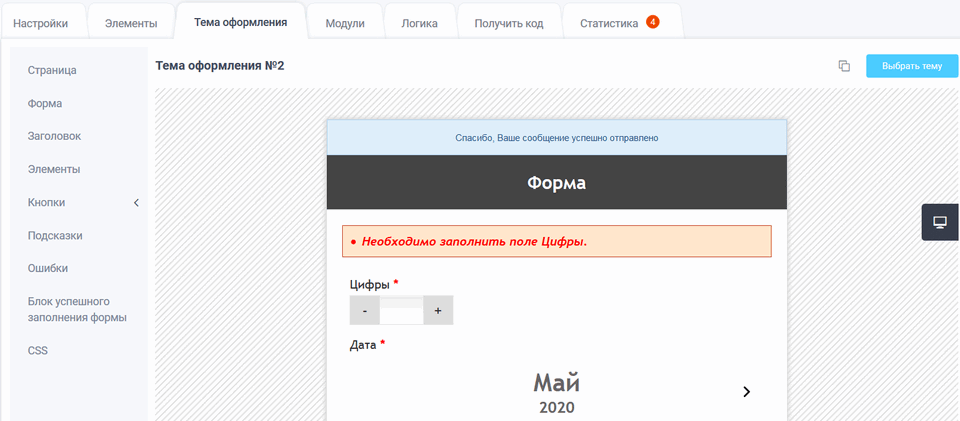
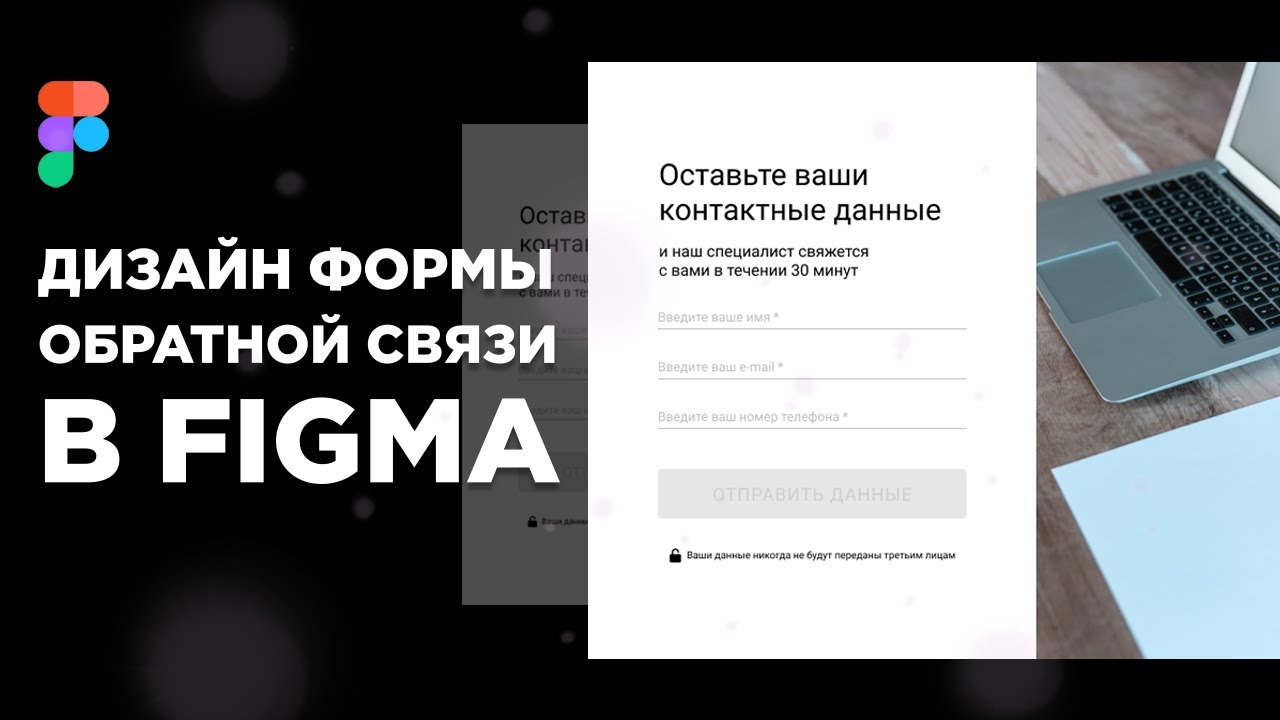
Фигма является одним из самых популярных инструментов для дизайна интерфейсов. Одной из важных функций этого инструмента является возможность создания форм обратной связи для сбора комментариев и отзывов пользователей. Формы обратной связи не только упрощают взаимодействие с пользователями, но и позволяют повысить качество работы команды дизайнеров и разработчиков. В этой статье мы рассмотрим, как создать и настроить форму обратной связи в Figma.












Виджеты Блог Поддержка клиентов Войти Зарегистрироваться. Обзор Возможности Примеры Цены. Оцените его возможности для своего сайта, какими бы ни были задачи. Пример 1.