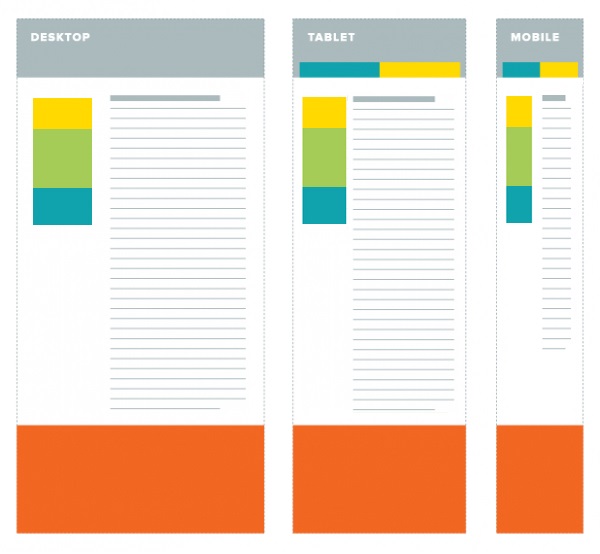
Адаптивная верстка
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Вступайте в клуб начинающих дизайнеров и получайте подарки. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне.










Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти. Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом. Поэтому сайты, которые не подстраиваются под эти устройства и не имеют адаптивных версий, теряют посетителей.
- Содержание
- Всем здравствуйте!
- В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора.
- Растущая популярность смартфонов и планшетов поставила перед веб-дизайнерами довольно сложную задачу — создавать онлайн-возможности, которые отображались бы не только в стандартном окне браузера, но и на экранах меньшего размера. Задача решена!









Дизайн интерьера здания включает в себя его размеры, то есть форму и внешний вид, а также его функцию и взаимодействие с пользователем. Тенденции в дизайне интерьера имеют значение в обоих смыслах: в форме и в функции. На этот раз мы хотим рассказать о последних тенденциях в дизайне интерьера — вопросе, к которому мы всегда внимательно относимся в Amusement Logic из-за нашей работы в области дизайна, архитектуры и строительства.